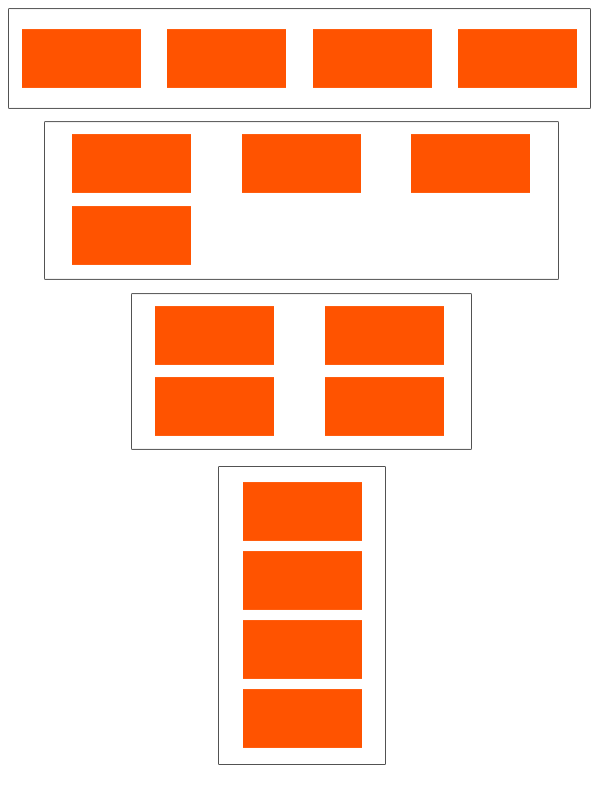
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow

css - Column order manipulation using col-lg-push and col-lg-pull in Twitter Bootstrap 3 - Stack Overflow


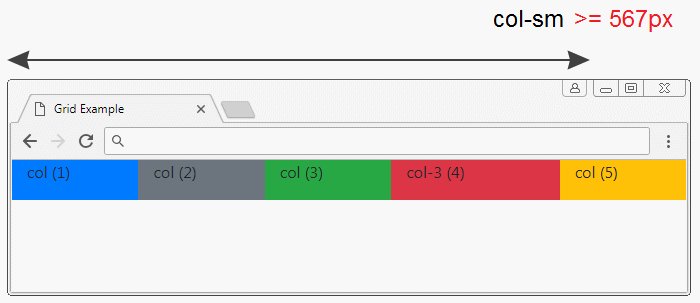
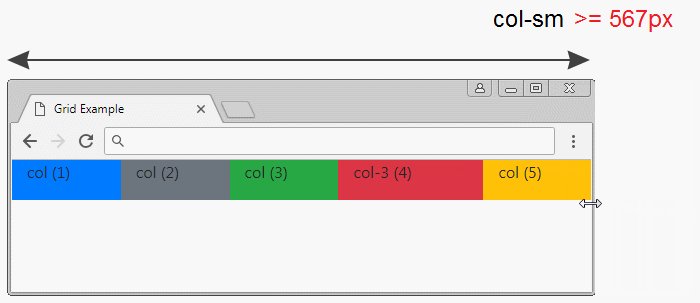
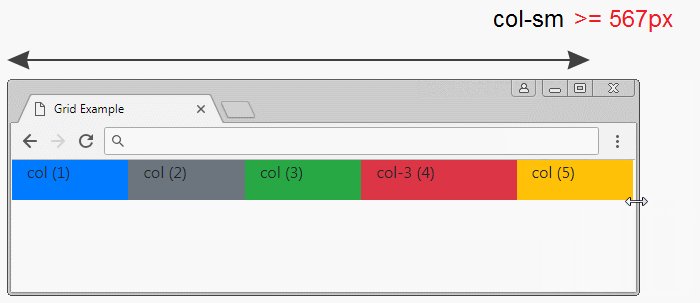
![SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/optimized/3X/5/a/5afb991962959e346c646c51ff68fd5644fe1252_2_690x322.png)