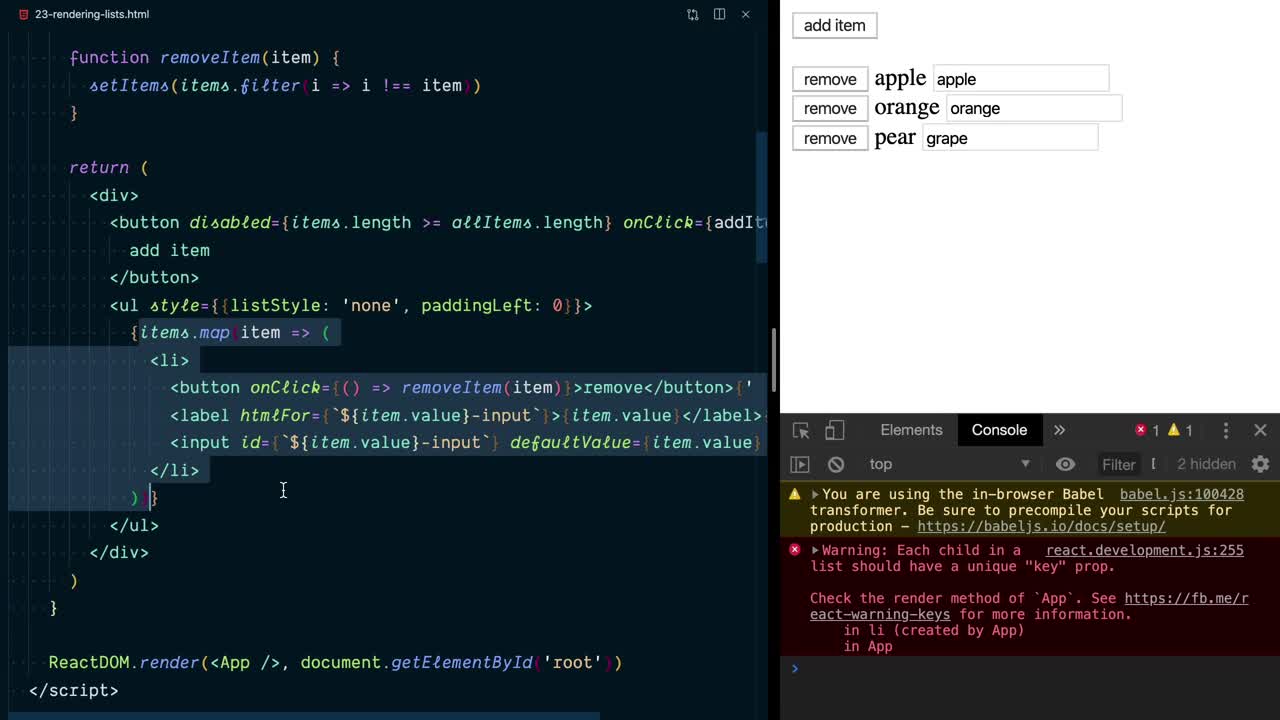
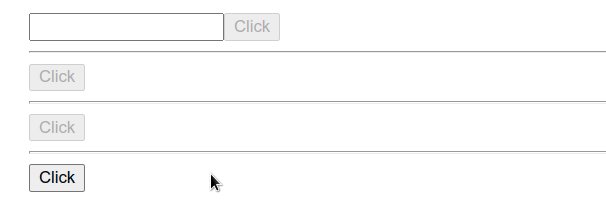
reactjs - How to disable a submit button until all the YUP fields are validated and enabled it without clicking outside the input field? - Stack Overflow

react-js - Warning: Invalid value for prop `dispatch` on <div> tag. Either remove it from the element, or pass a string or number value to keep it in the DOM. - Kotakode -

Lack of disabled attribute on select element causing color contrast issue · Issue #5550 · JedWatson/react-select · GitHub

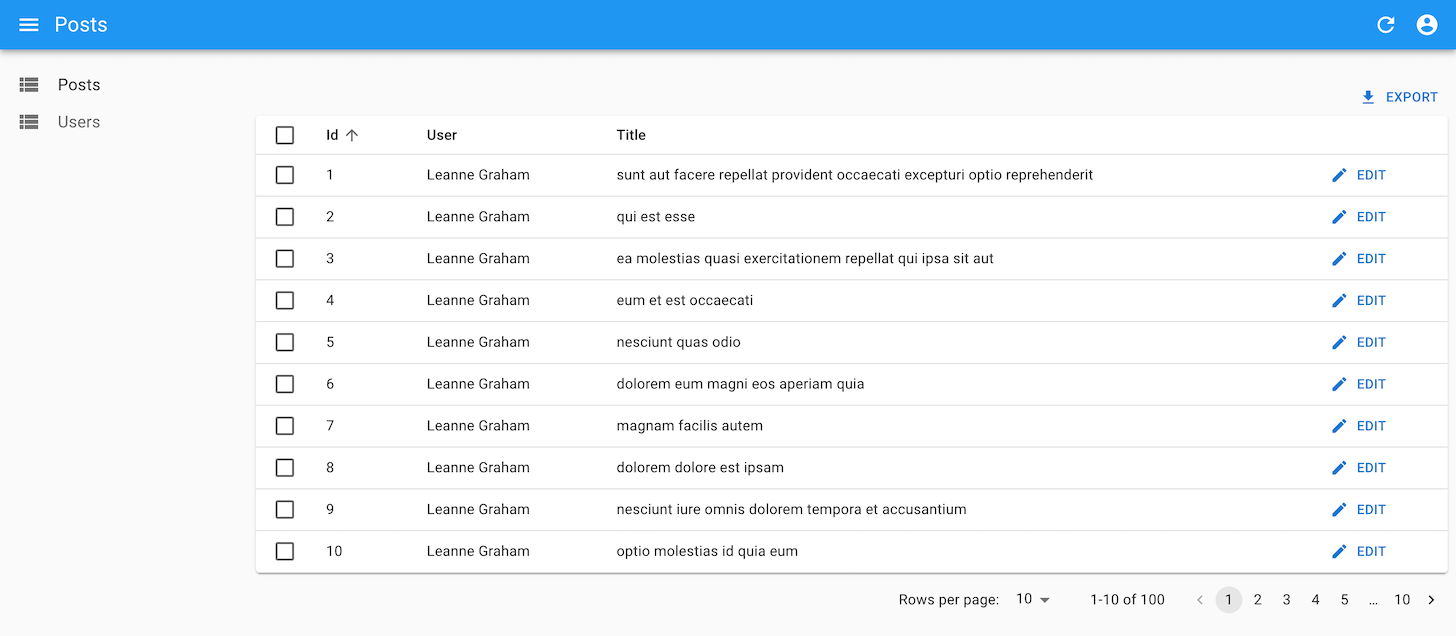
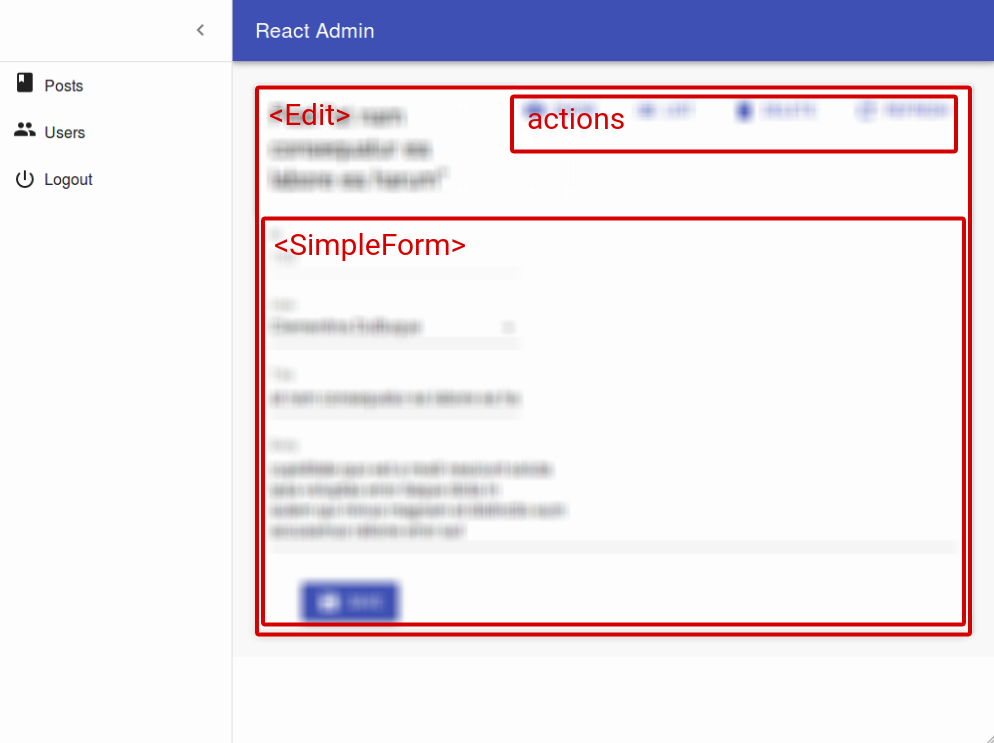
javascript - Disabling or Hiding a React component when another component is loaded - Stack Overflow