javascript - Strange effect when sum of the column width is larger than 12 in Bootstrap3? - Stack Overflow

Error en ajustes básicos de producto - PrestaShop Download: instalación, actualización y configuración - PrestaShop Forums

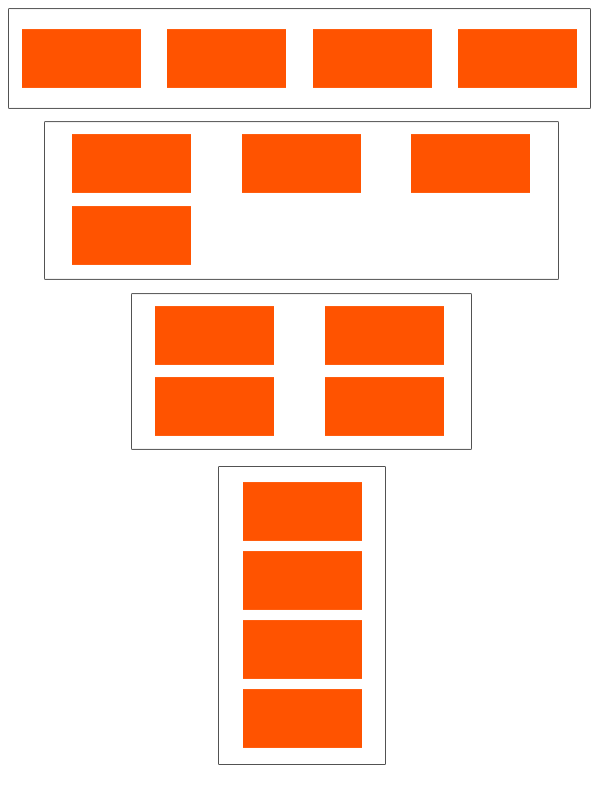
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow













![SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/5/a/5afb991962959e346c646c51ff68fd5644fe1252.png)
![Responsive problem with footer - 1.6.1.x [Current] - PrestaShop Forums Responsive problem with footer - 1.6.1.x [Current] - PrestaShop Forums](http://i.imgur.com/HVZ1NfV.png)