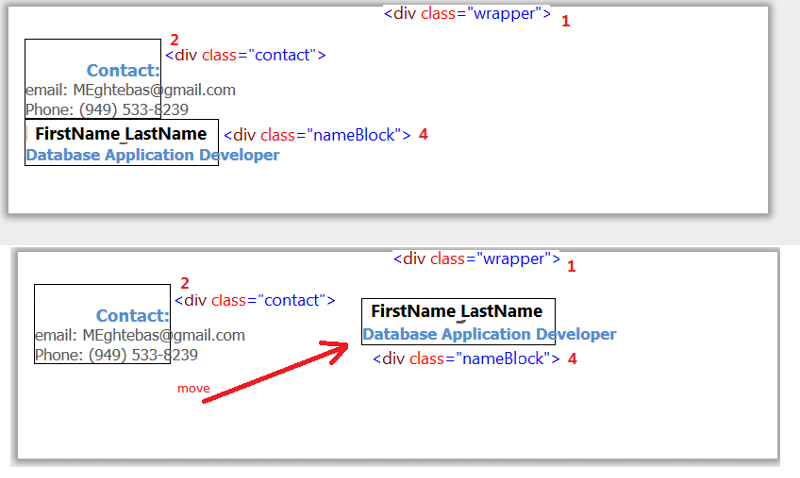
html - Vertically center two divs inside a wrapper (with dynamic content and content below the wrapper) - Stack Overflow

HTML | CSS | Javascript | Full Stack Developer on Instagram: “I wasn't going to share this, but.... You need to watch this if you struggle with CSS and HTML 3d Card!

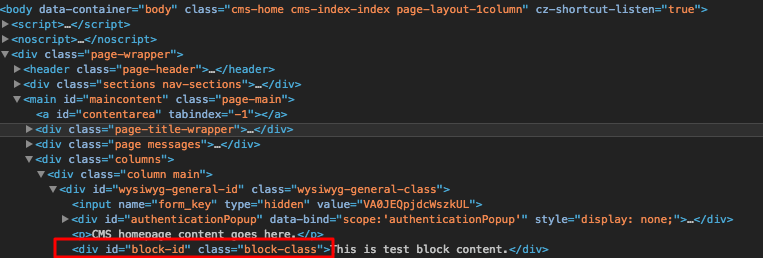
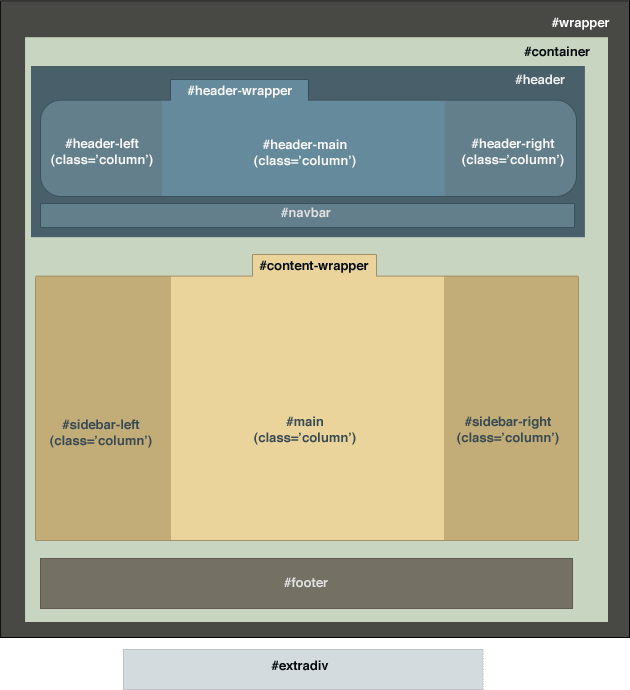
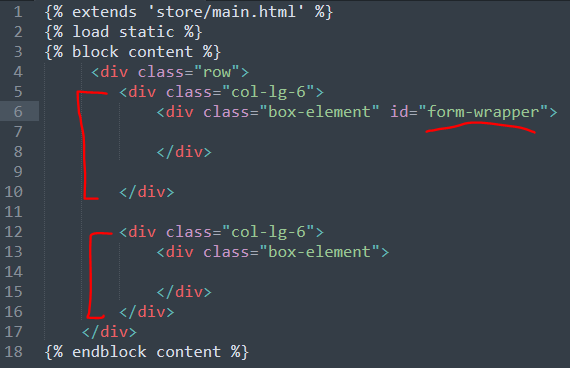
Targetting first div in group with shared class name - HTML & CSS - SitePoint Forums | Web Development & Design Community

Property className cannot be assigned to Component's wrapper div · Issue #57 · yysun/apprun · GitHub

jquery - Scroll down to element on page load only if the wrapper div has a certain class - Stack Overflow