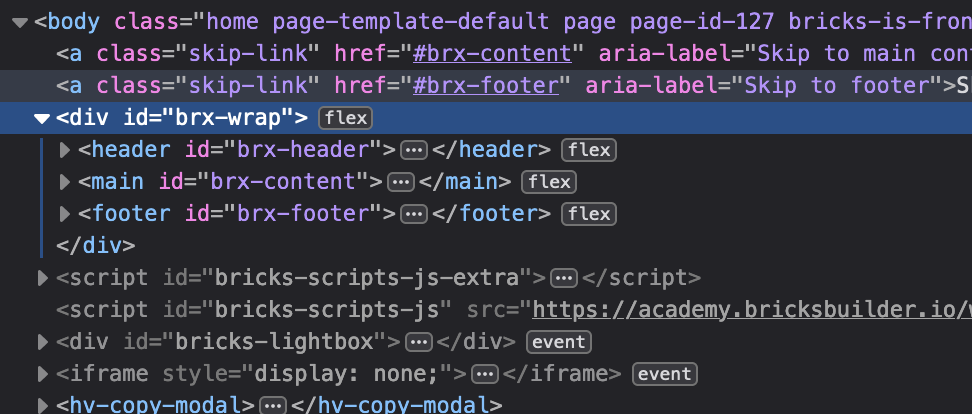
Why is footer in <article> element? - HTML & CSS - SitePoint Forums | Web Development & Design Community

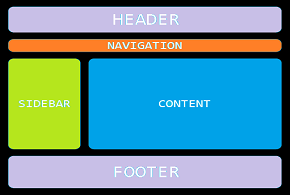
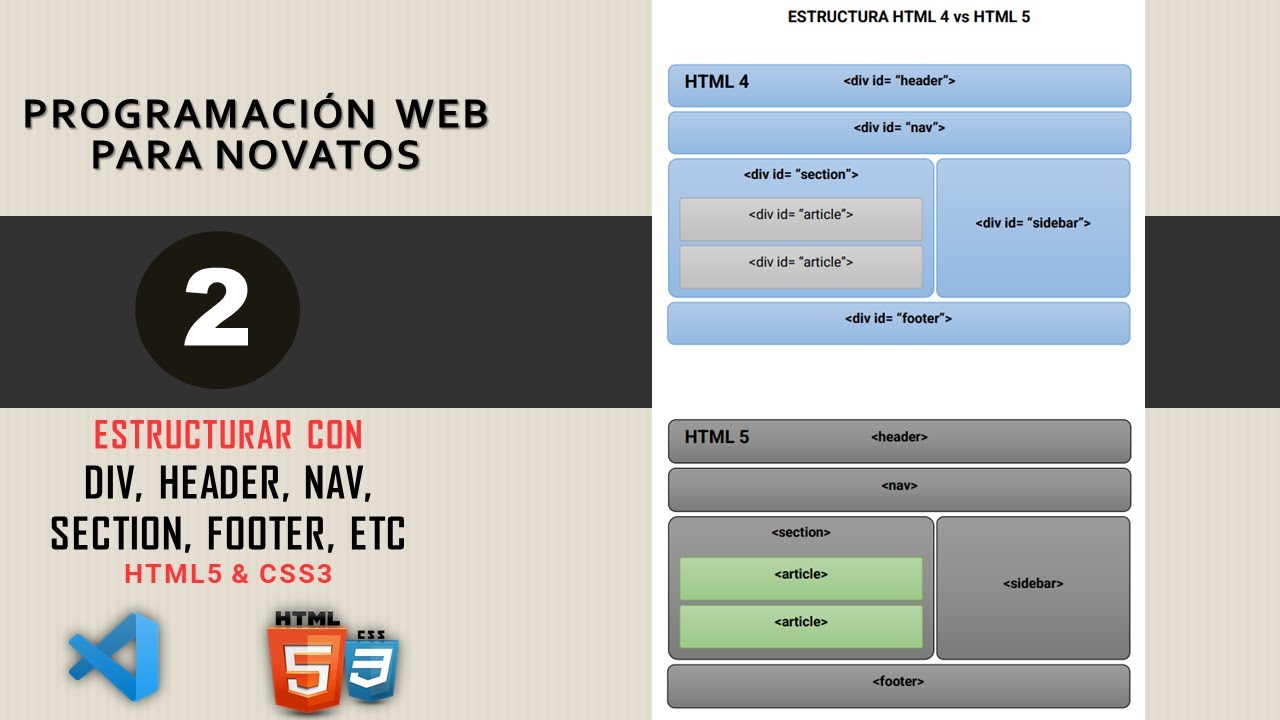
Estructurar con div, header, nav, section, footer, etc.☝HTML5 CSS3💥Paginas web paso a paso⛳ novatos - YouTube

3-8: Introducing HTML5 footer, header, nav, article, section and aside elements – Bioinformatics Web Development

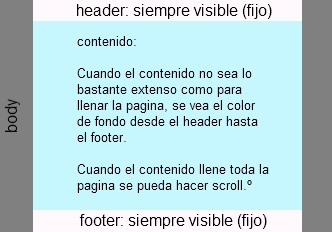
CSS liquid layout where the footer div follows the size of the page and stays at the bottom - Stack Overflow