
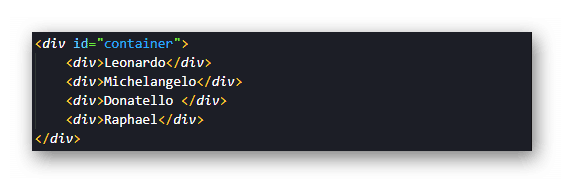
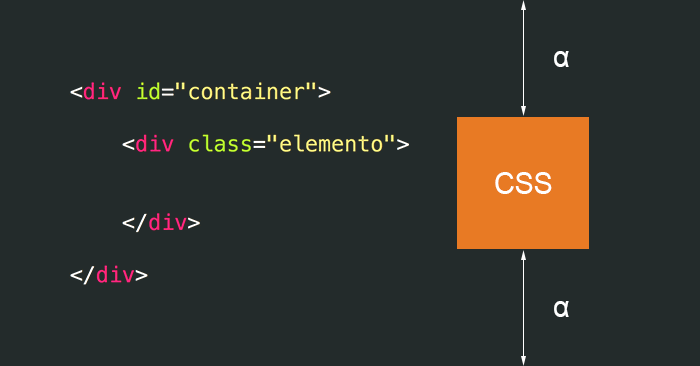
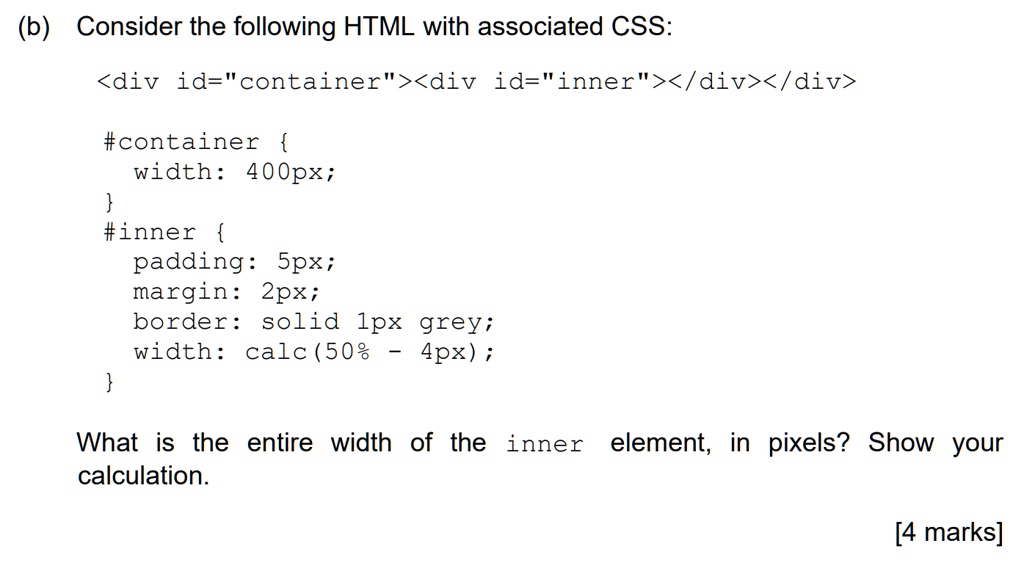
SOLVED: (b) Consider the following HTML with associated CSS: <div id=" container"<div id="inner"</div</div> #container width: 400px; #inner padding: 5px; margin: 2px; border: solid lpx grey; width: calc(50% - 4px); } What is the

Need help with sizing an embed div id tag so it spans the full width of the container - Customize with code - Squarespace Forum

javascript - HTML + (NV)D3: Can't place a div on top of a div of the chart even with > z-index - Stack Overflow