trigger the click event on div.option that in dropdown list using selectize · selectize selectize.js · Discussion #1723 · GitHub

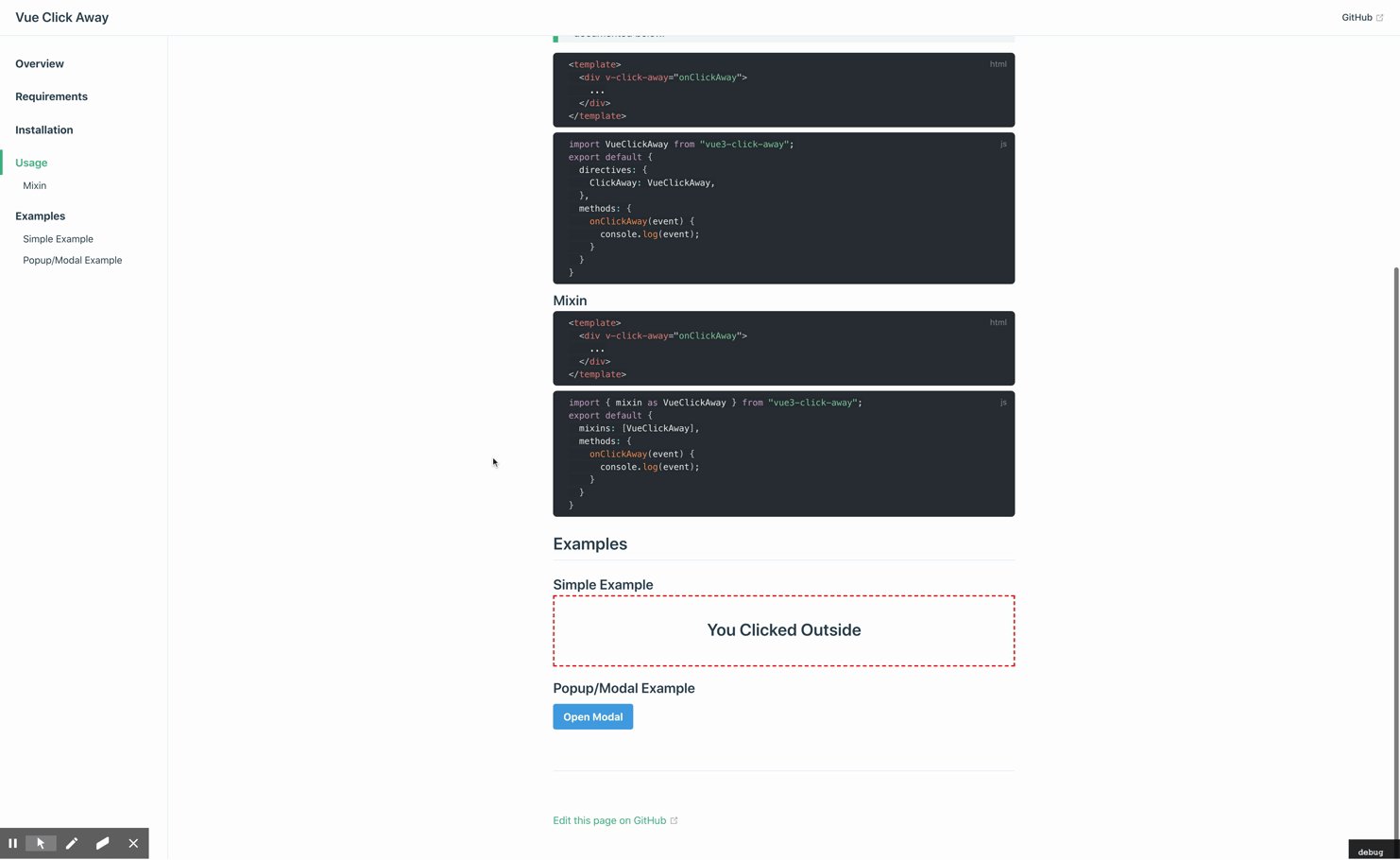
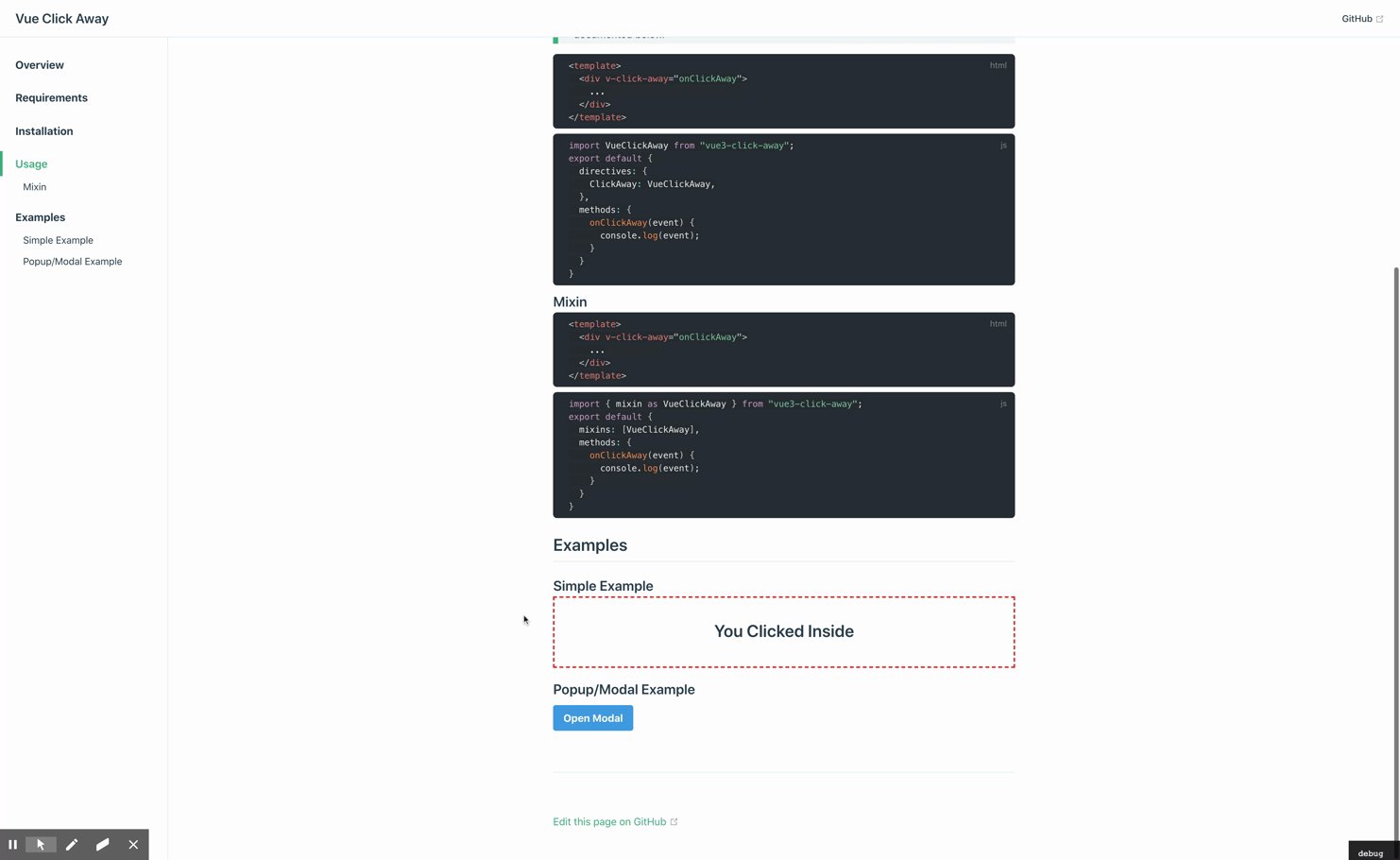
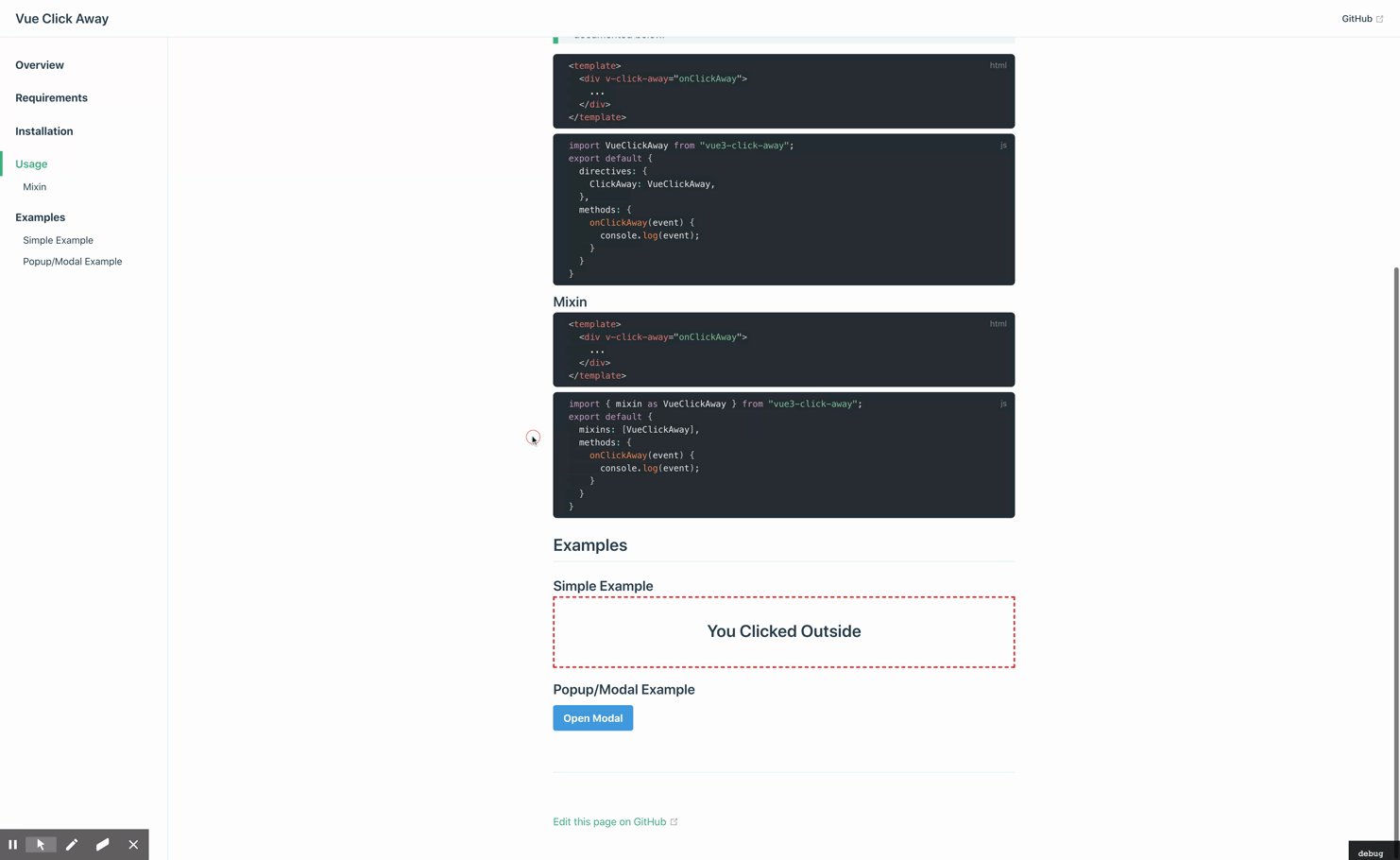
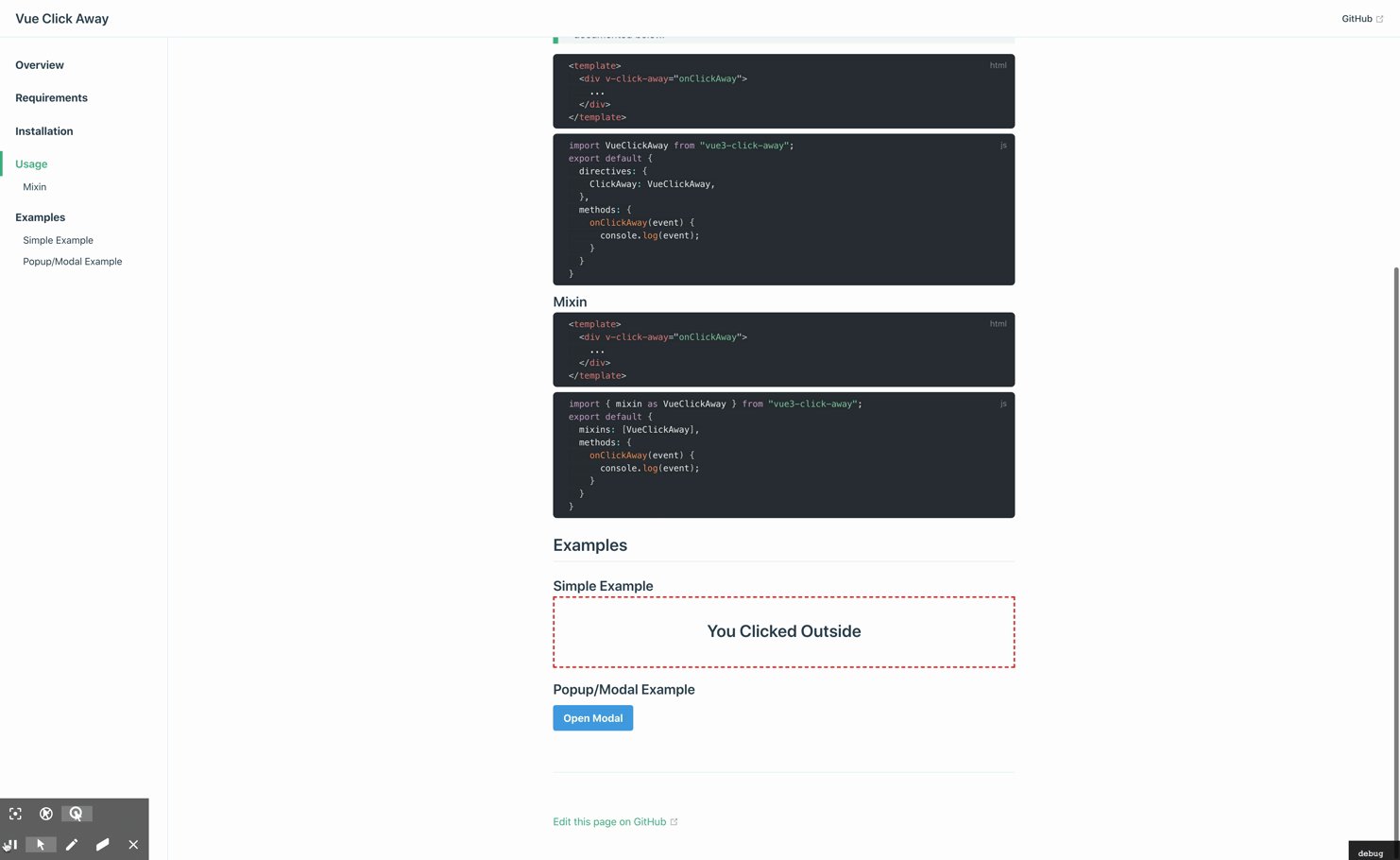
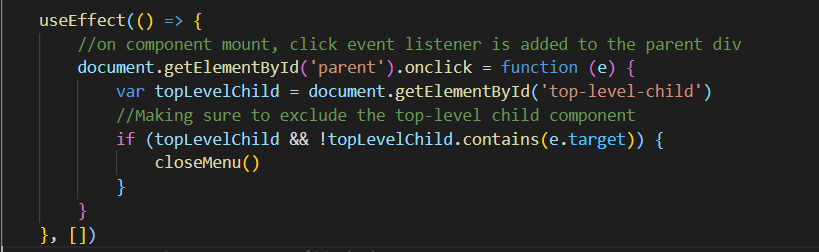
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

javascript - Getting the wrong parameters when adding a click event to a div element with appendChild(iDiv) - Stack Overflow

events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

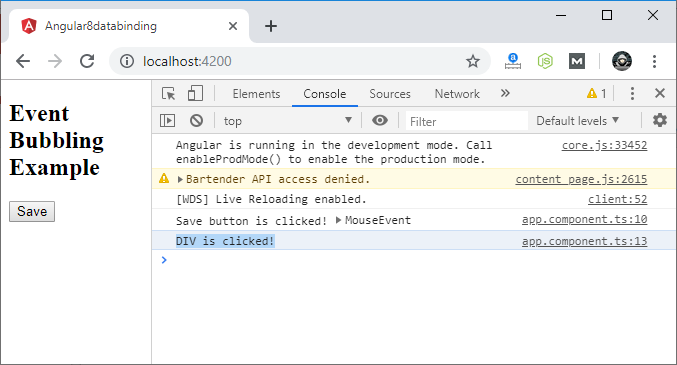
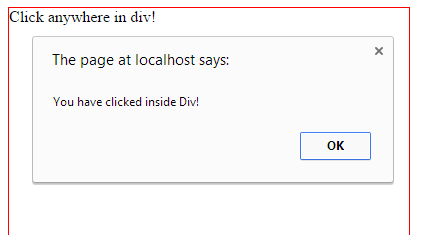
![AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99 AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99](https://guru99.es/wp-content/uploads/2020/02/010616_0502_LearnAngula4.png)
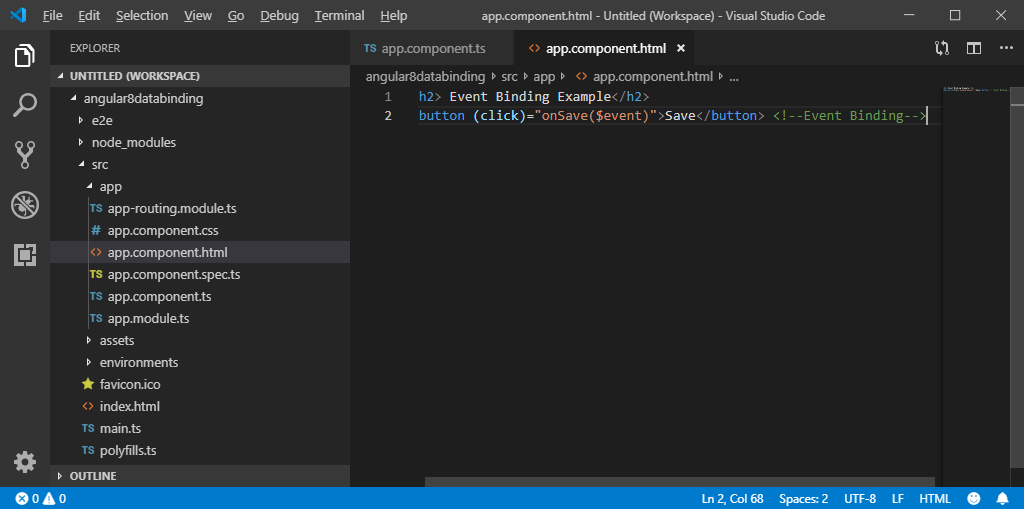
![AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99 AngularJS Events: ng-click, ng-show, ng-hide [Ejemplo] - Guru99](https://guru99.es/wp-content/uploads/2020/02/010616_0502_LearnAngula1.png)