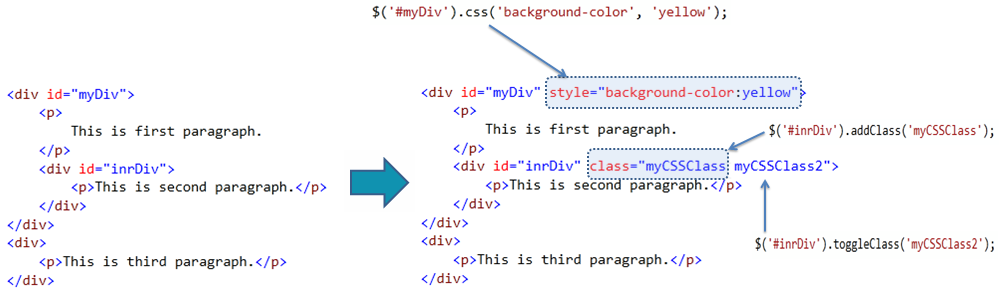
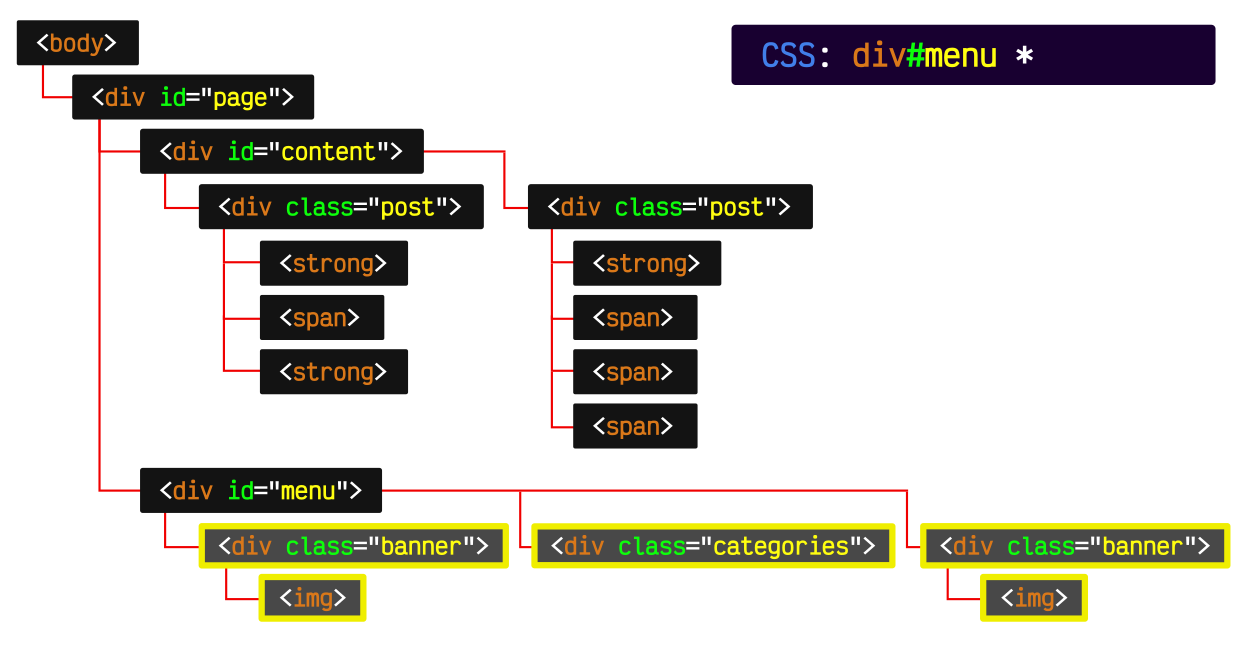
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

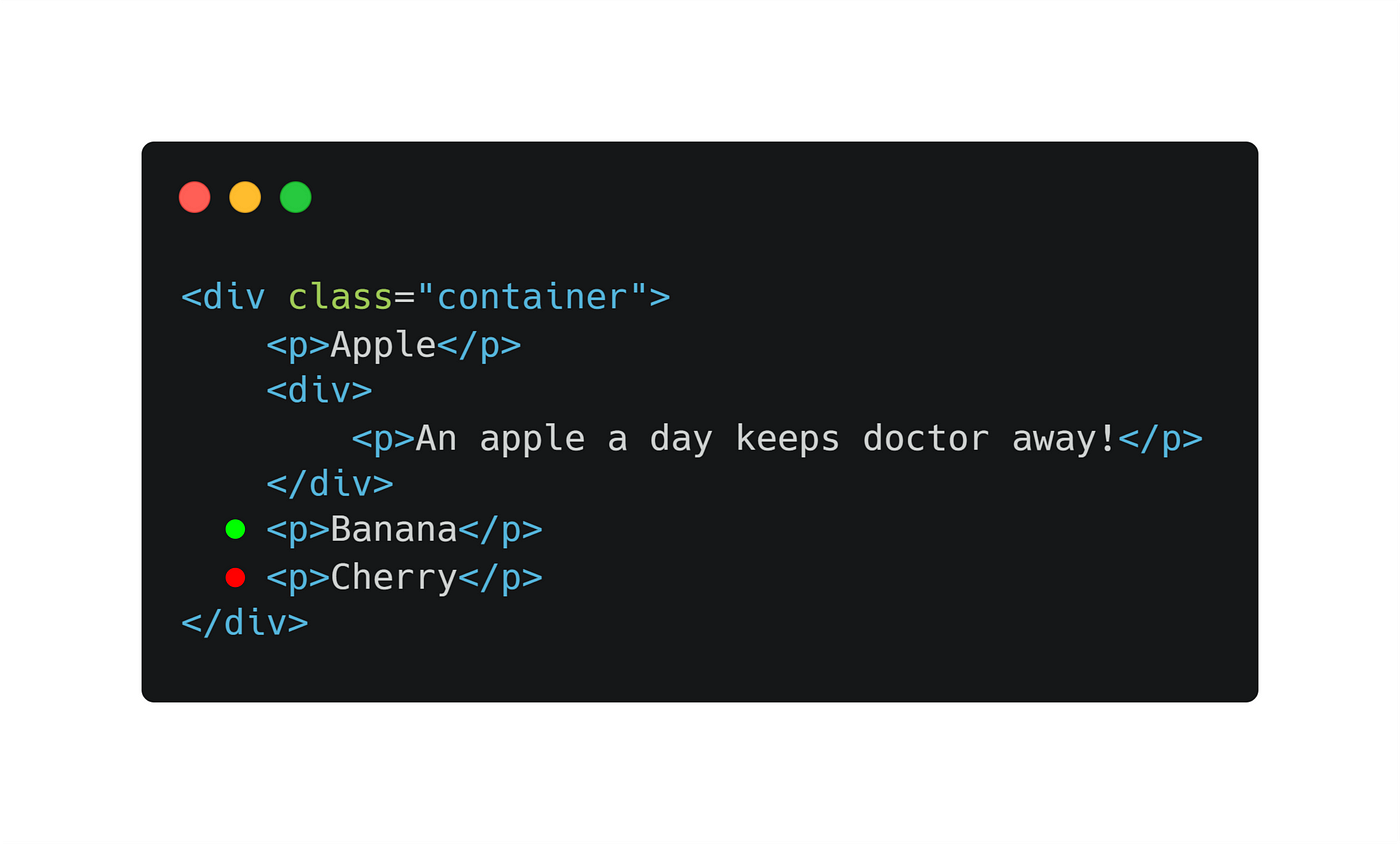
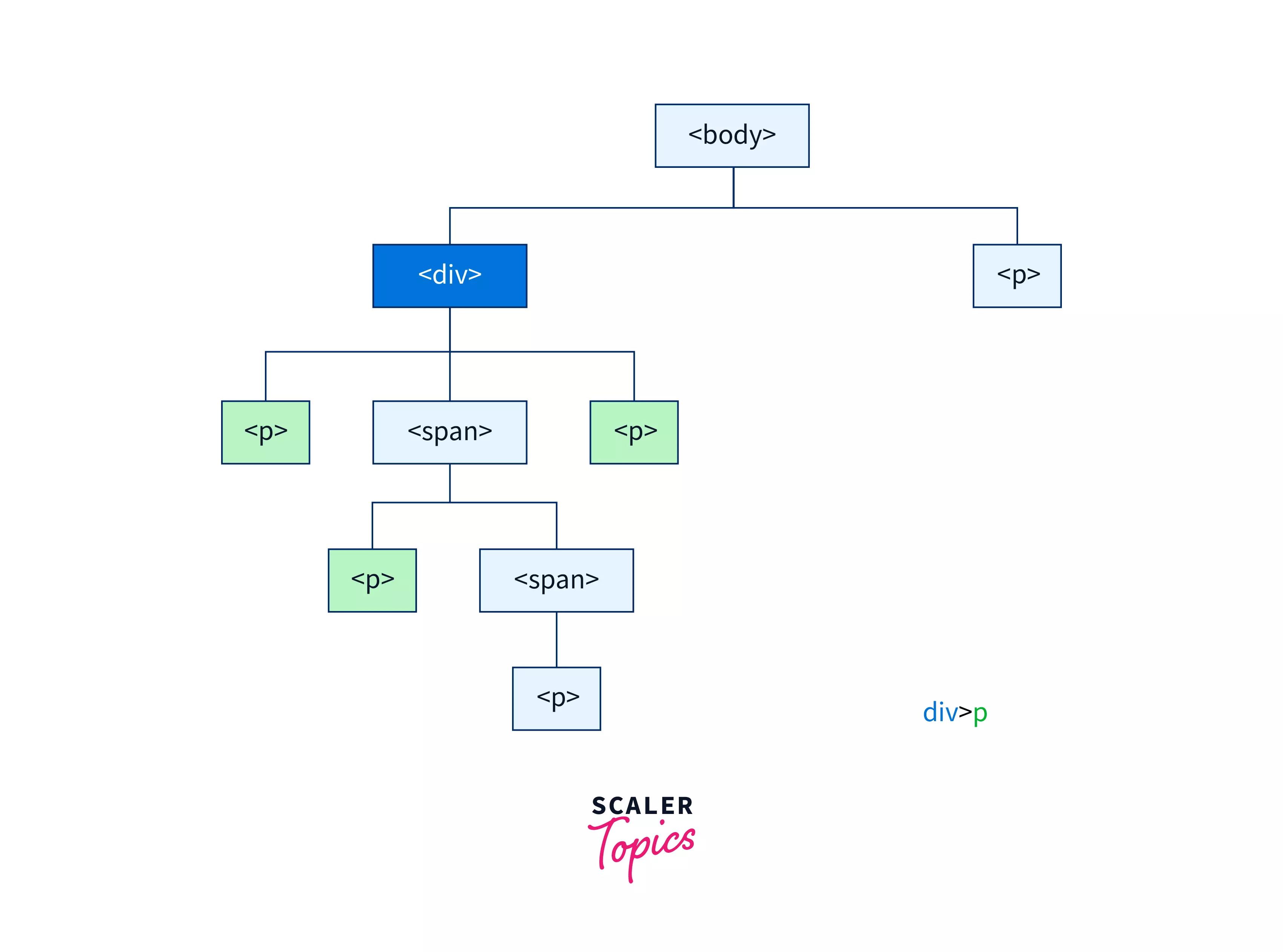
4. div p Selector ➵Selects and style all <p> elements within <div>. #css #cssinformation #CSS #csscoding #csstips #cssproperties… | Instagram

Pirple - In CSS, which <p> element will be selected if we use the selector div + p? #css #css3 #jquery #selectors #dev #webDev #pirple #learnToCode #coding #code | Facebook

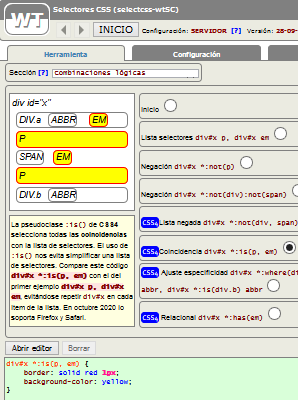
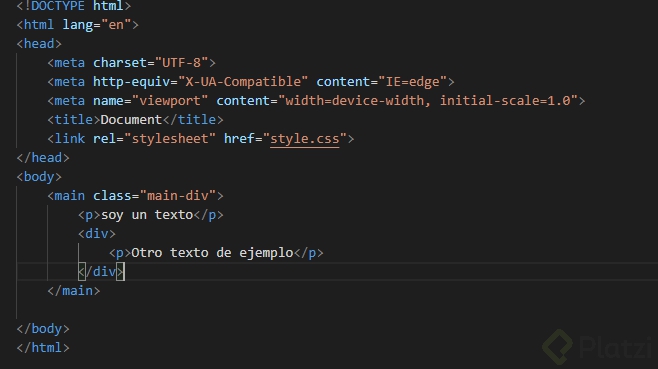
Este es mi código en HTML y CSS, a pesar de que escribo medidas distintas para <div> y para <p>, se aplica la misma medida de...