What is a browser rendering engine? And how does it work? — DOM, CSSOM, Render Tree, Layout and Paint. | by Wazeed Mohammad | Medium

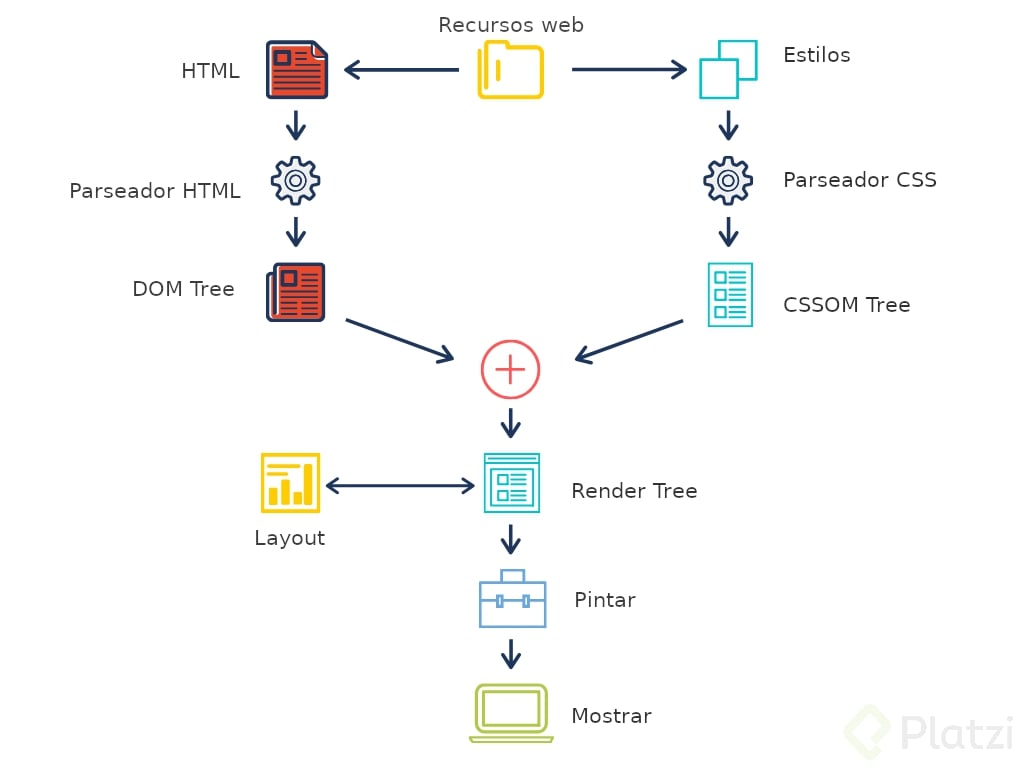
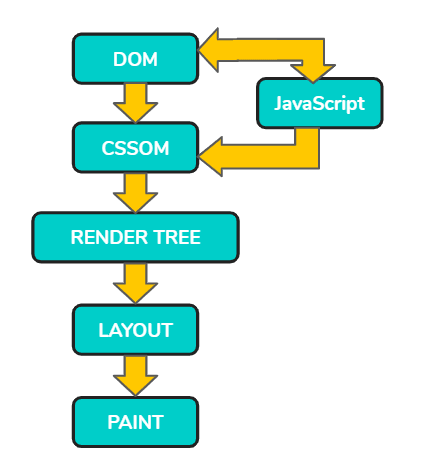
QA Tester Latam - (Por: Alex Xu) ¿Cómo se representa una página web en el navegador? 1. Analiza el HTML y genera el árbol del Modelo de Objetos del Documento (DOM). Cuando

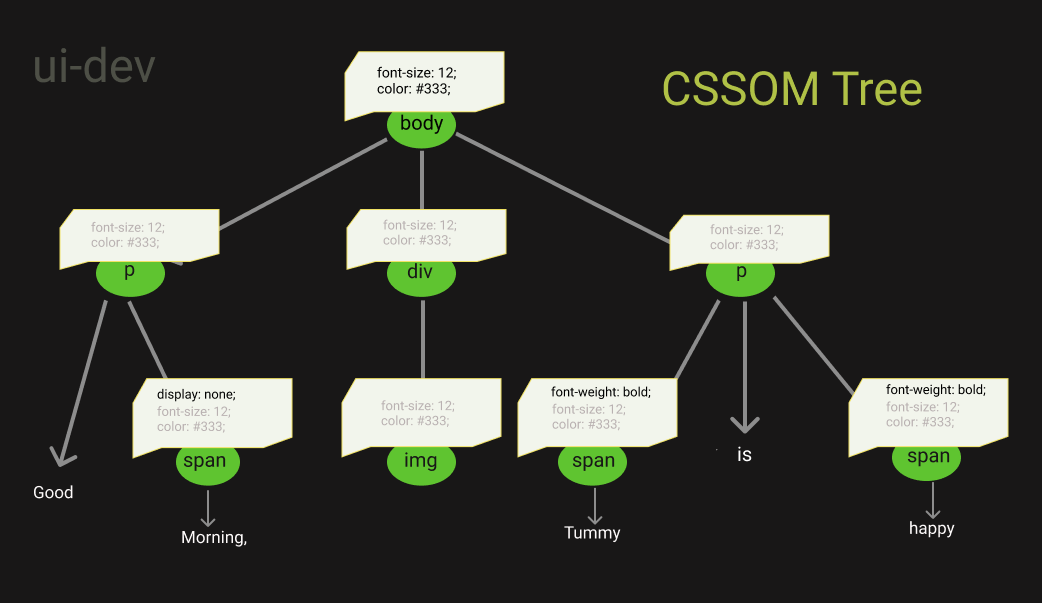
How the browser renders a web page? — DOM, CSSOM, and Rendering | by Uday Hiwarale | JsPoint | Medium