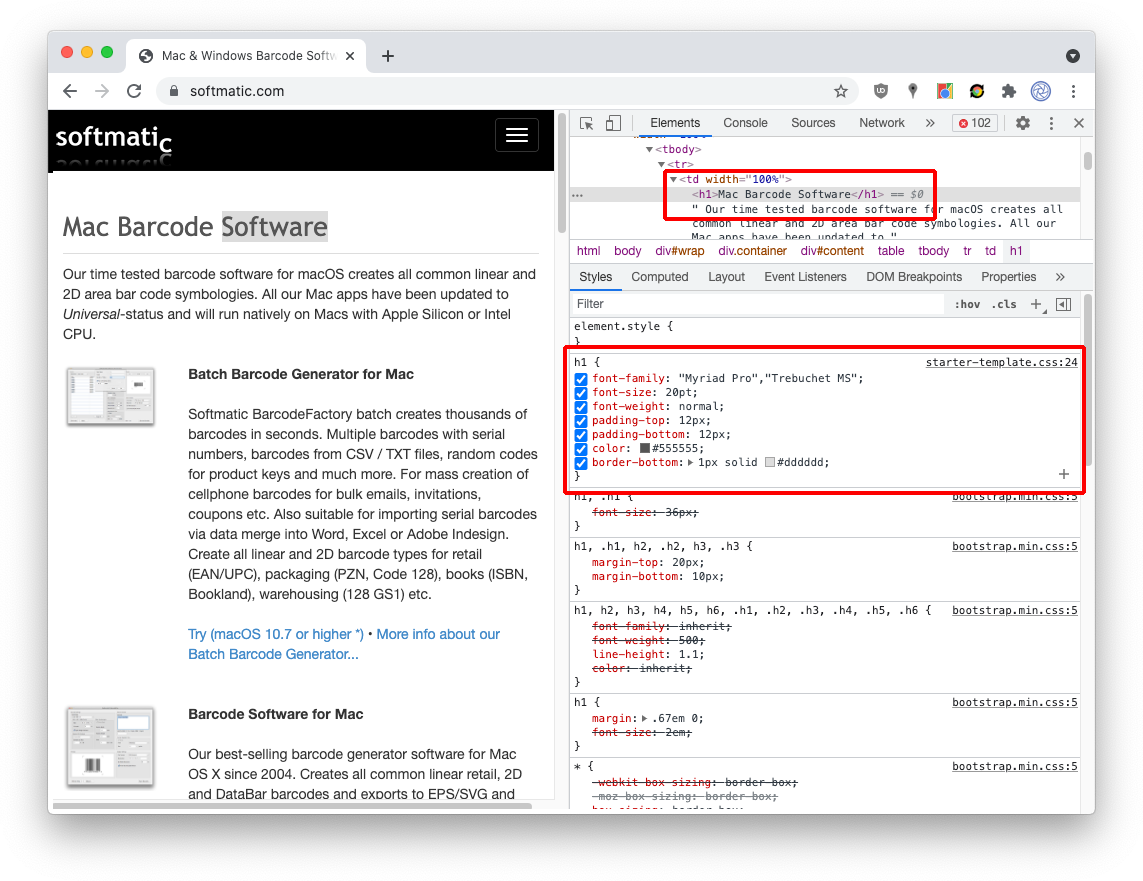
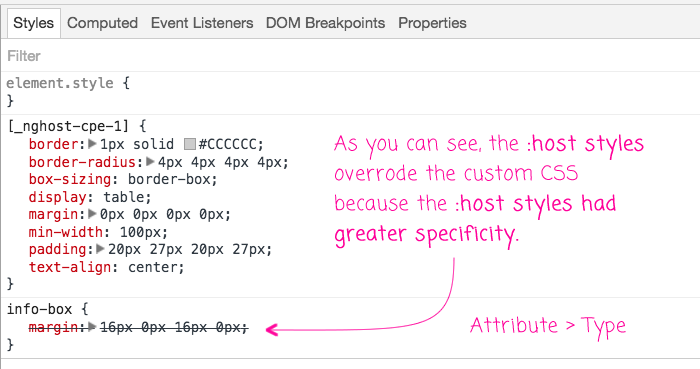
css - How do I find the origin source of an element.style? i.e. Which JS or jQ file is injecting it. I want to fix, not override - Stack Overflow

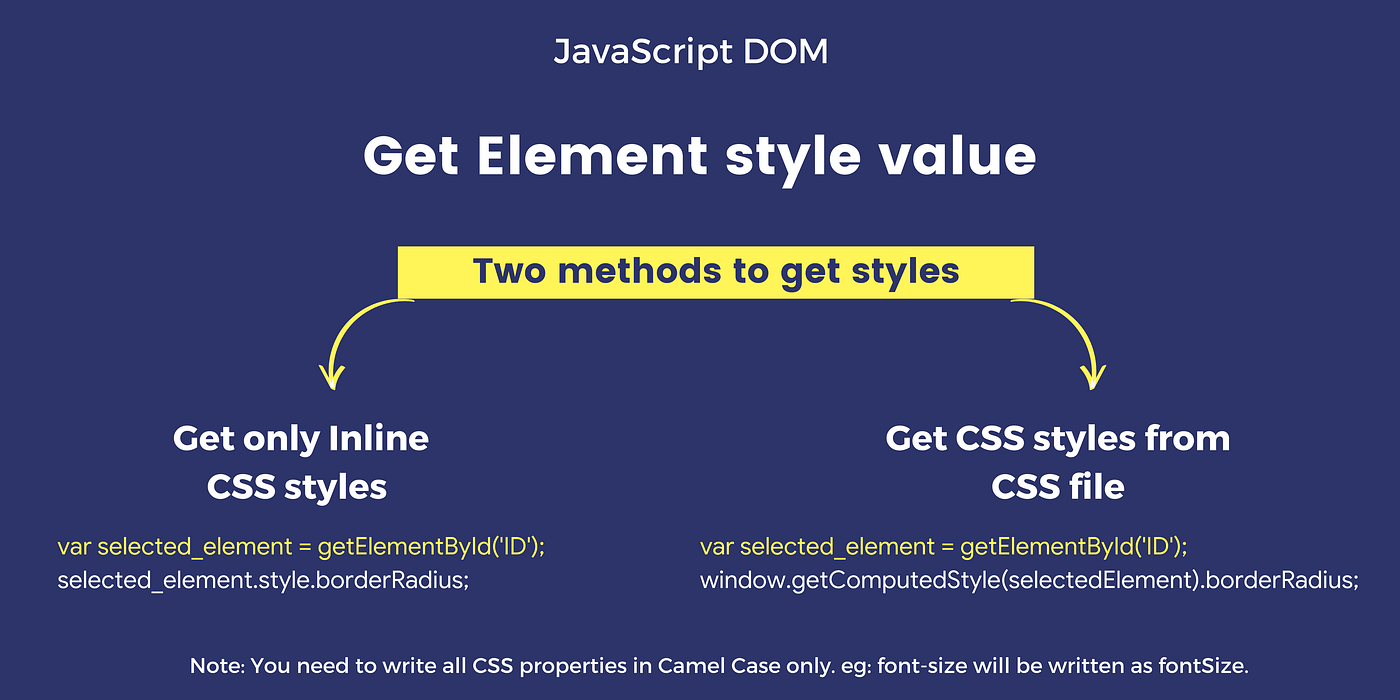
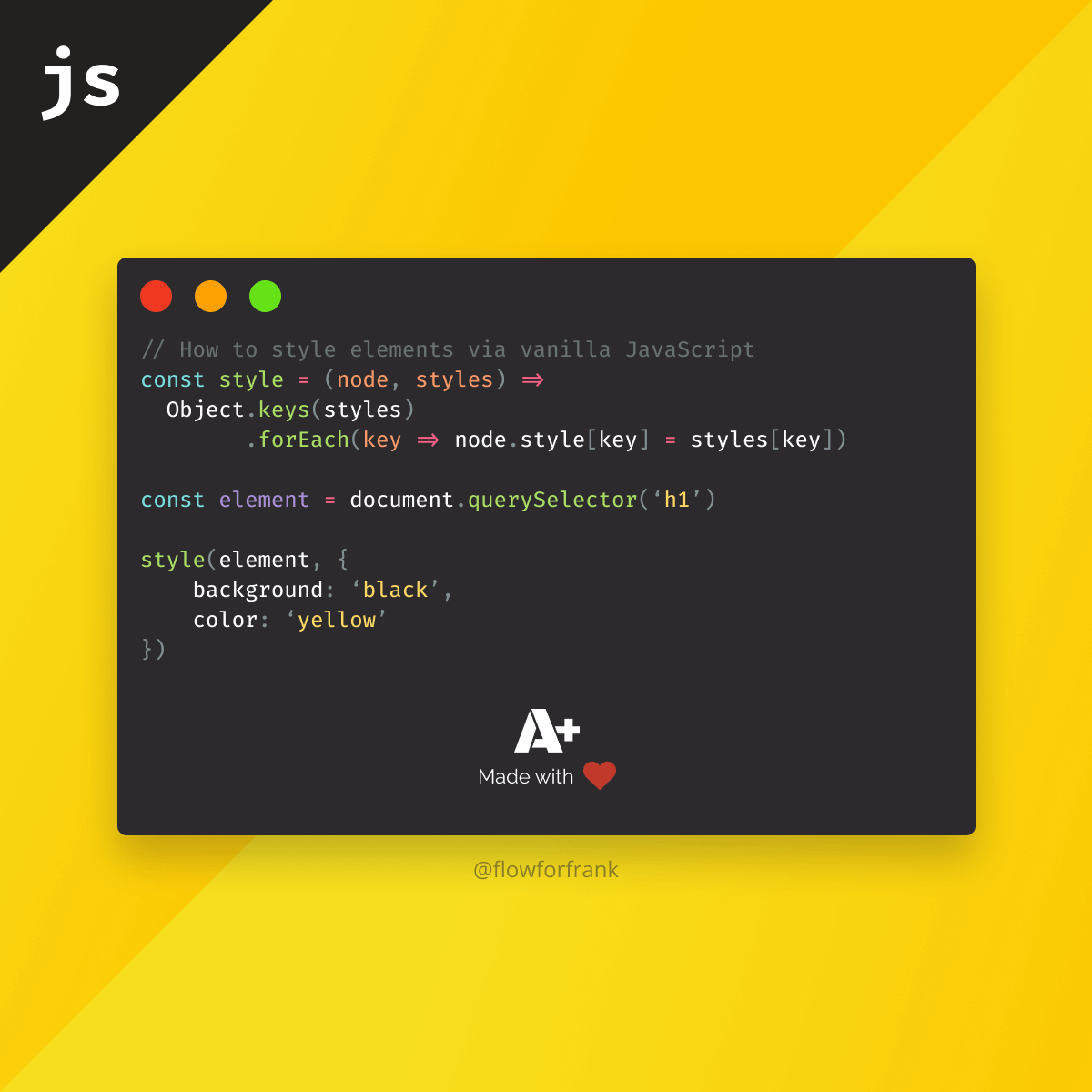
JavaScript DOM Page Element Style JavaScript Code - DOM element selection and manipulation - Learn to Code Tutorials Resources Tips Google Apps Script JavaScript Web Development