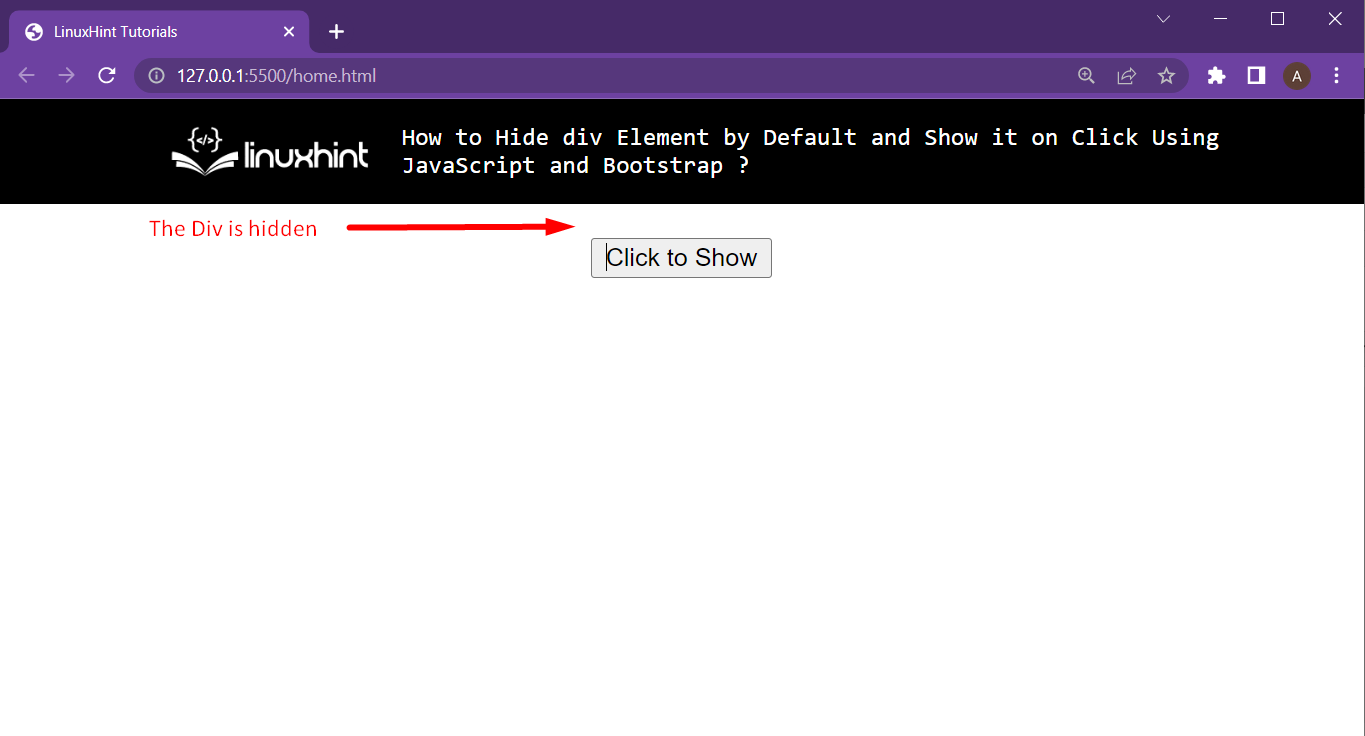
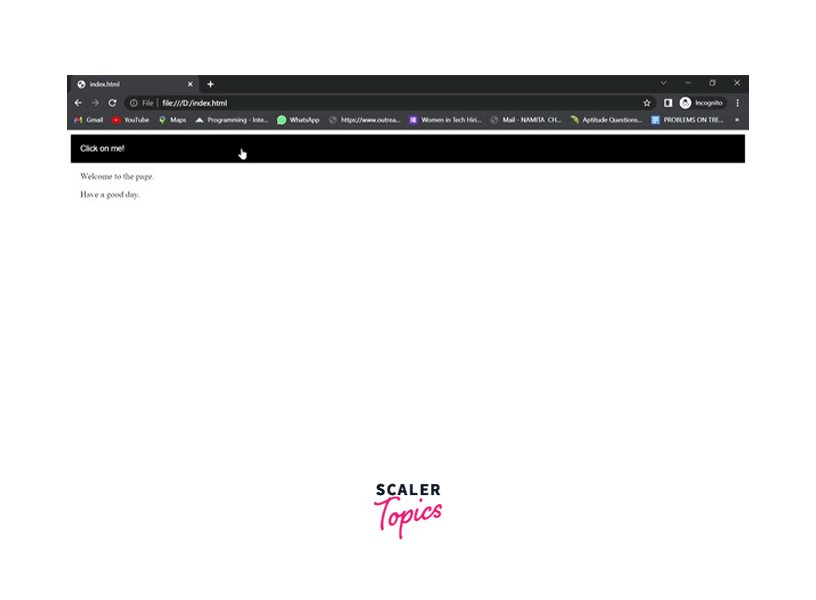
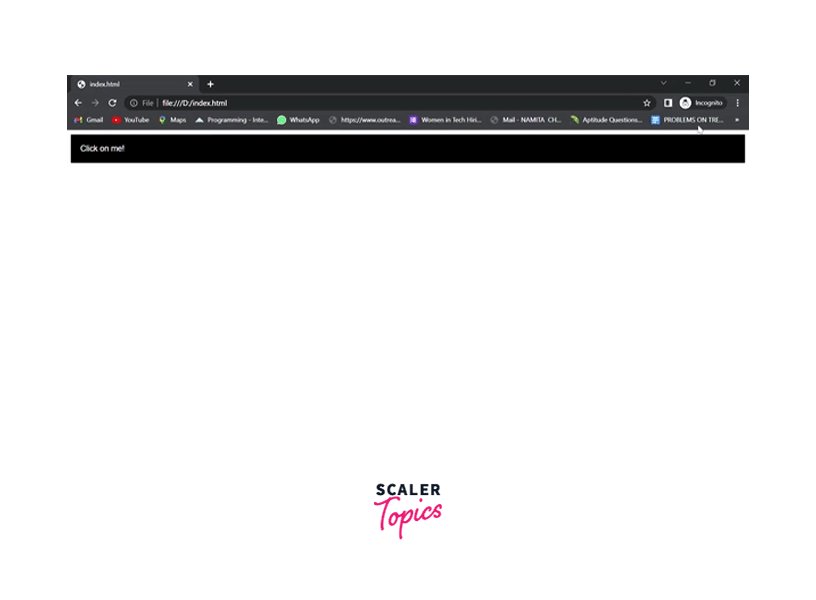
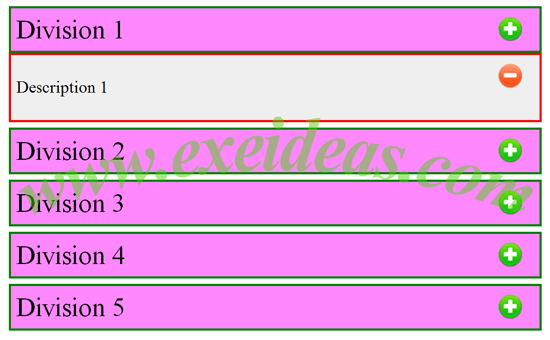
How to toggle show or hide div/element on click of button using JavaScript & CSS | Beginners guide - YouTube
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -