
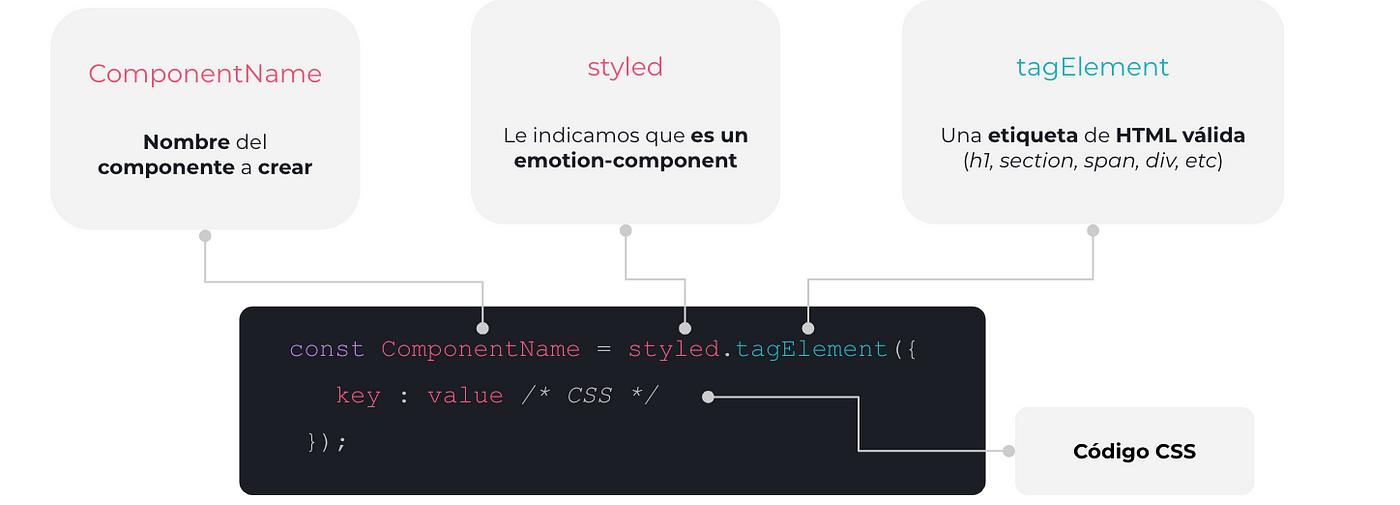
React — Formas de diseñar componentes de React, desde estilos en línea hasta CSS in JS | by Mauricio Garcia | Medium

Free Online Course: The Complete HTML 5 CSS 3 and PHP Master Class for Beginners from YouTube | Class Central

Novanet Studio - CSS es un lenguaje de programación que permite establecer los estilos que un documento HTML debe mostrar en la web. Los navegadores suelen tener unos estilos predefinidos en caso