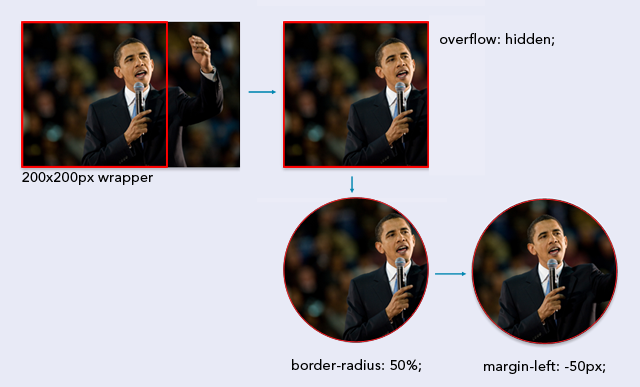
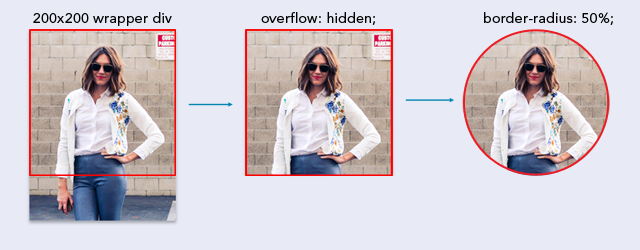
css - Poner una capa :before con el mismo tamaño y ancho de una imagen redonda y que sea responsive - Stack Overflow en español

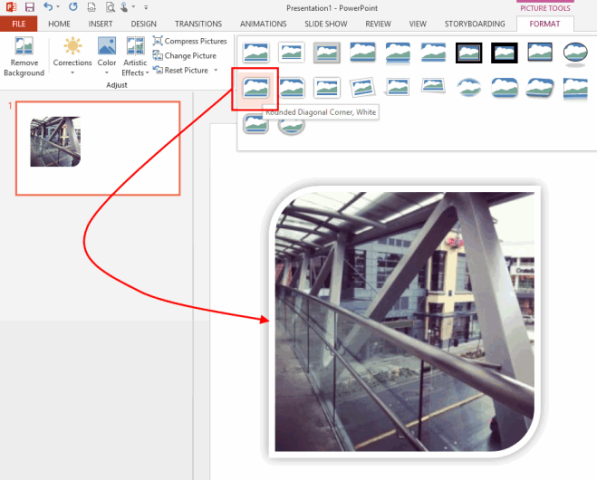
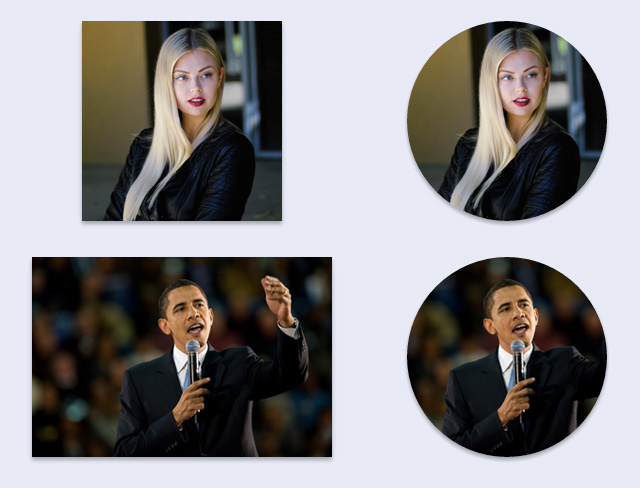
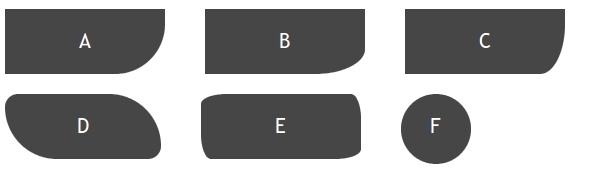
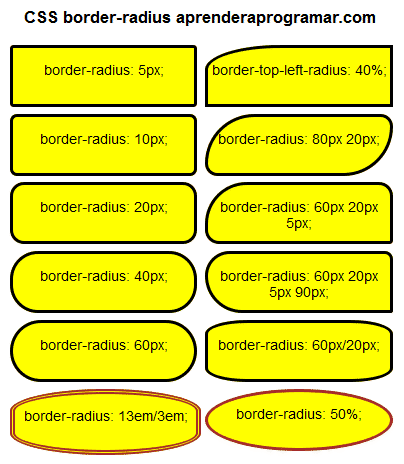
Efecto CSS esquinas redondeadas: border-radius. border-left-top-radius. Ejemplos círculo o elipse (CU01058D)
Conjunto De Formato De Archivo Css Redonda Color Esbozó Iconos Planos Sobre Fondo Blanco Ilustraciones Svg, Vectoriales, Clip Art Vectorizado Libre De Derechos. Image 58138629.

Efecto CSS esquinas redondeadas: border-radius. border-left-top-radius. Ejemplos círculo o elipse (CU01058D)