![Jquery,Javascript] window.load() vs document.ready() 차이 (추가 DOMContentLoaded event vs document load event의 차이점) Jquery,Javascript] window.load() vs document.ready() 차이 (추가 DOMContentLoaded event vs document load event의 차이점)](https://blog.kakaocdn.net/dn/38D6Z/btqE2uh1ZWX/hlR4fq7PQCRtTknXr5kkm0/img.png)
Jquery,Javascript] window.load() vs document.ready() 차이 (추가 DOMContentLoaded event vs document load event의 차이점)

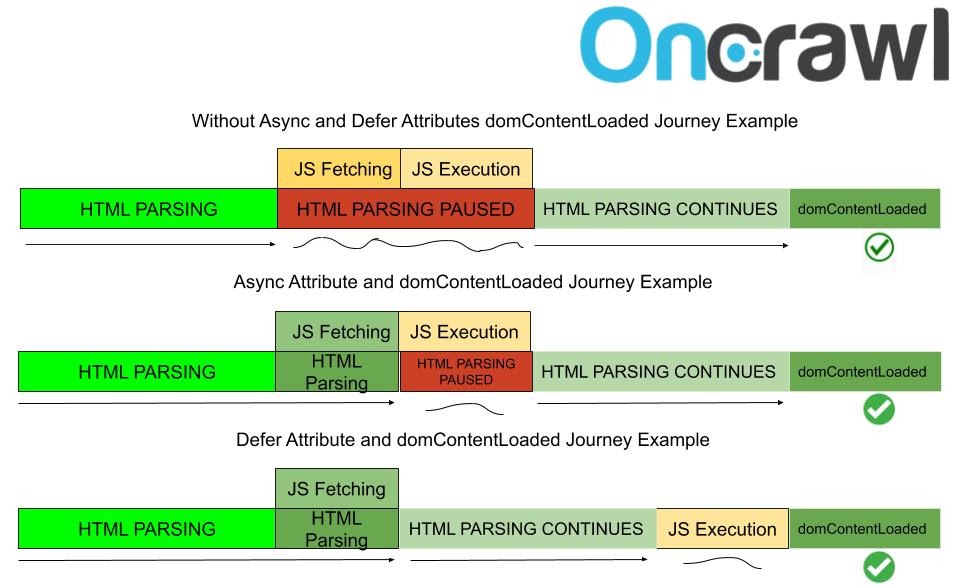
Building the DOM faster: speculative parsing, async, defer and preload - Mozilla Hacks - the Web developer blog

JavaScript Tutorial - "DOMContentLoaded" event | When is it safe to interact with the DOM? - YouTube

document ready vs. window load - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs