GitHub - JoanClaret/jquery-dynamic-max-height: Dynamic max height plugin for jQuery with CSS animation
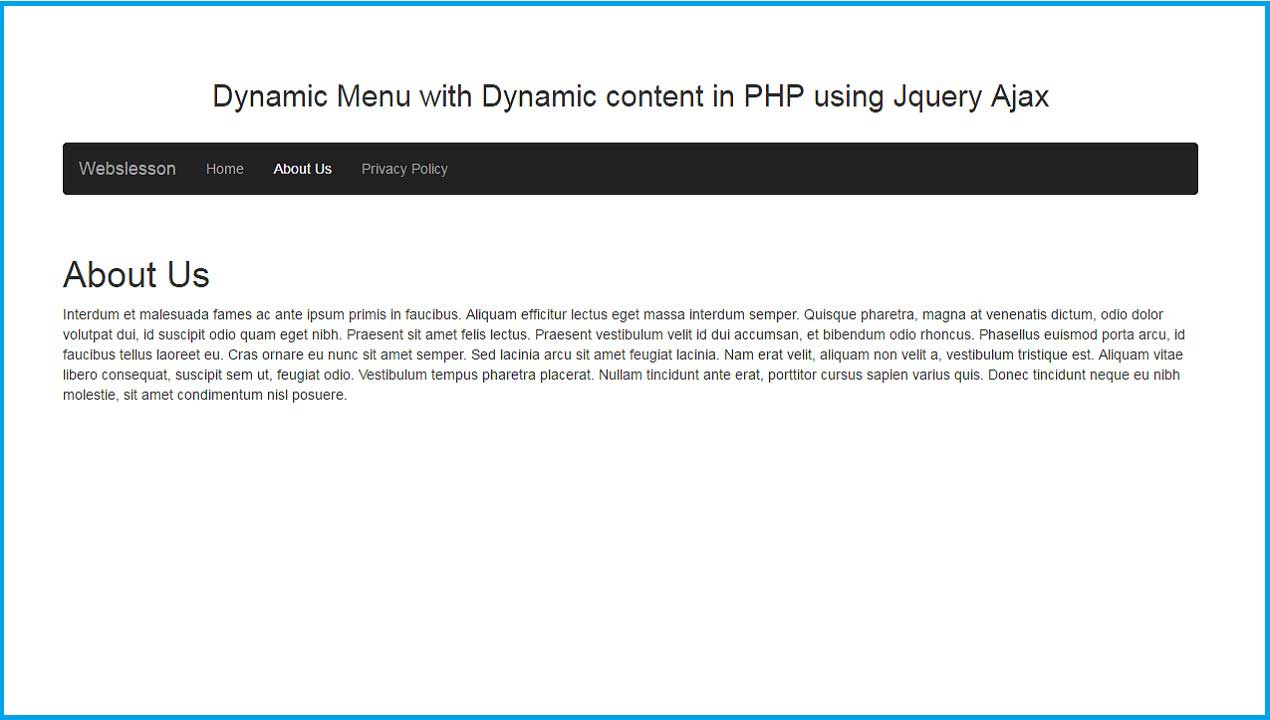
GitHub - coderius/jquery-dynamic-content-menu: Dynamically generated content menu for easy navigation on a separate web page. Menu items are formed by default from the h1, h2, h3 tags in the content.