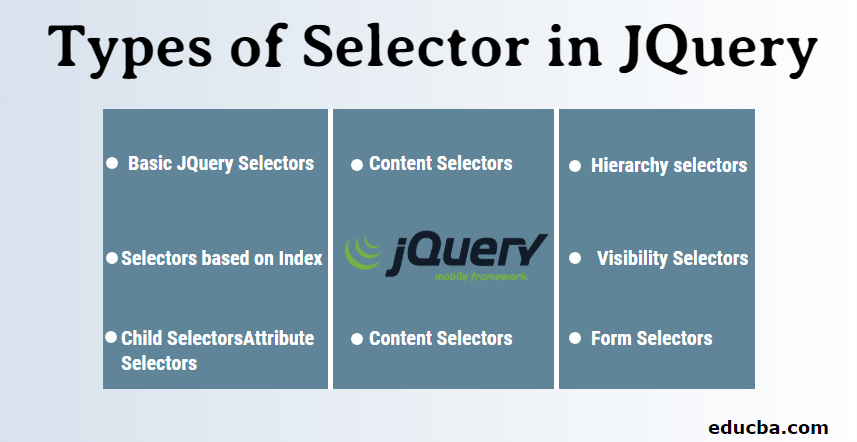
jquery selectors || all jquery selector || jquery attribute selector || ... | Jquery, How to apply, Science and technology

jQuery Selectors Cheat Sheet by Mottie - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion














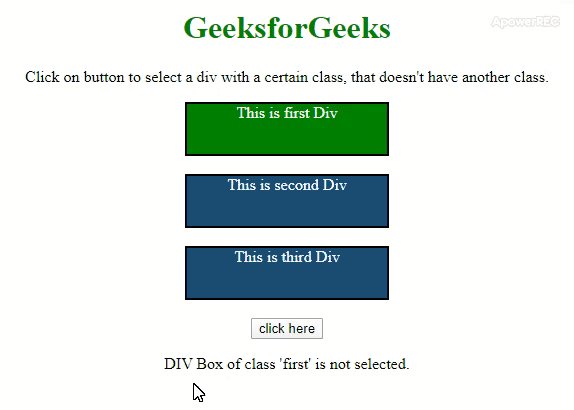
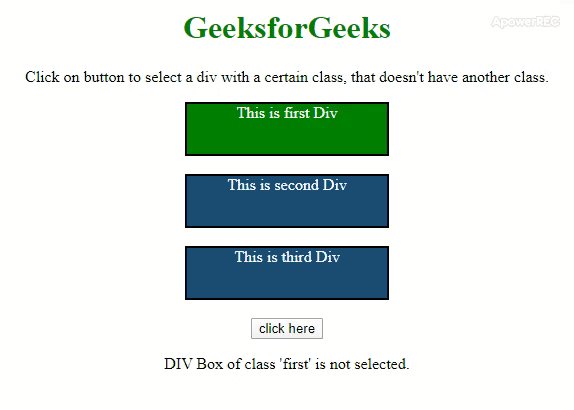
![Refresh reload contenido DIV usando jQuery [Completo] » BaulPHP Refresh reload contenido DIV usando jQuery [Completo] » BaulPHP](https://www.baulphp.com/wp-content/uploads/2021/07/Refresh-reload-contenido-DIV-usando-jQuery.jpg)