
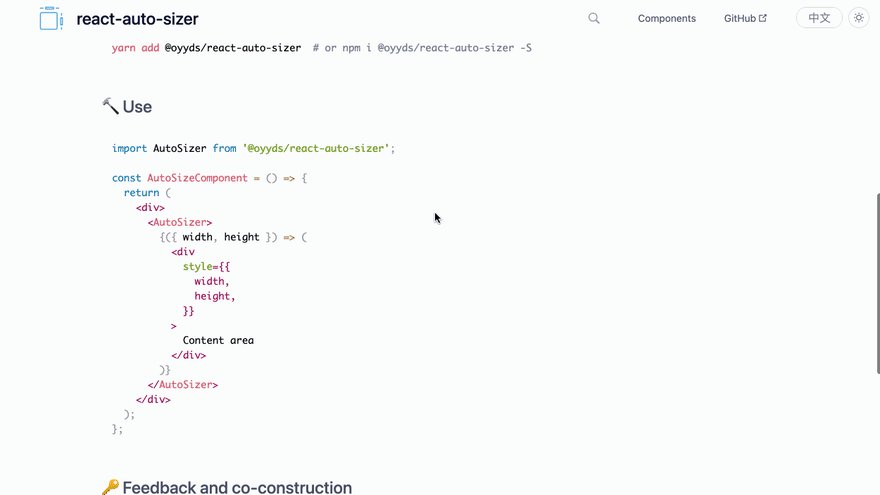
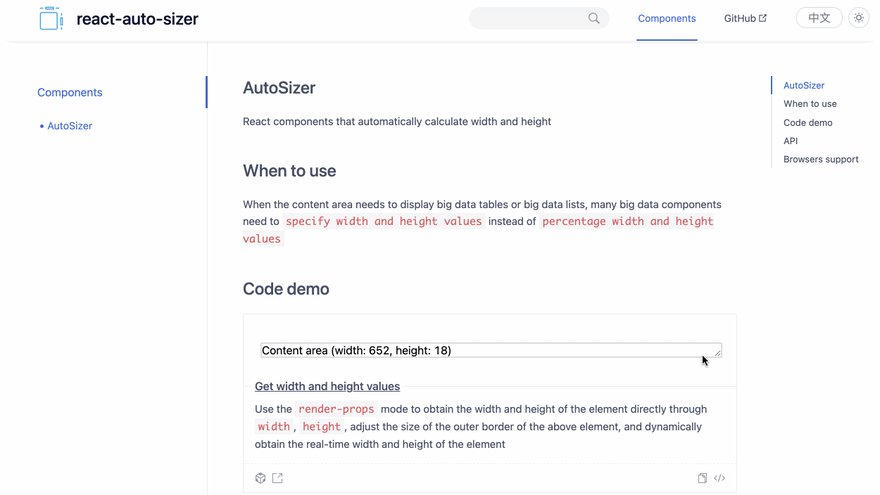
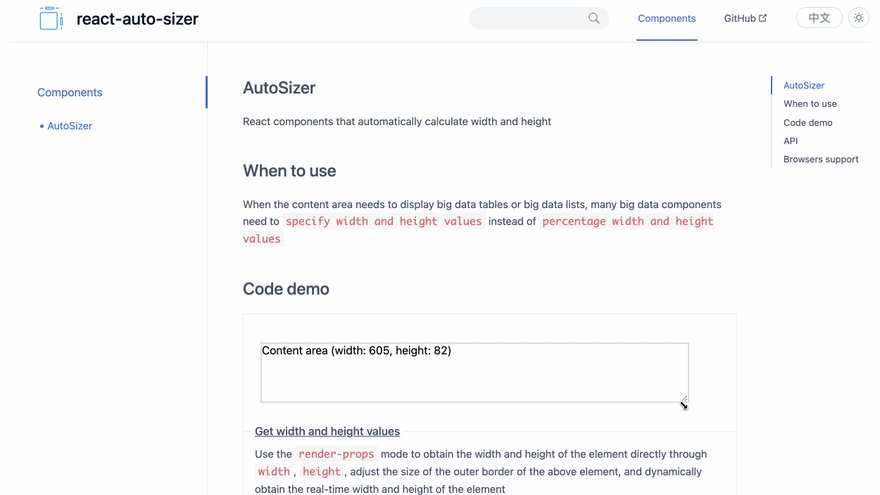
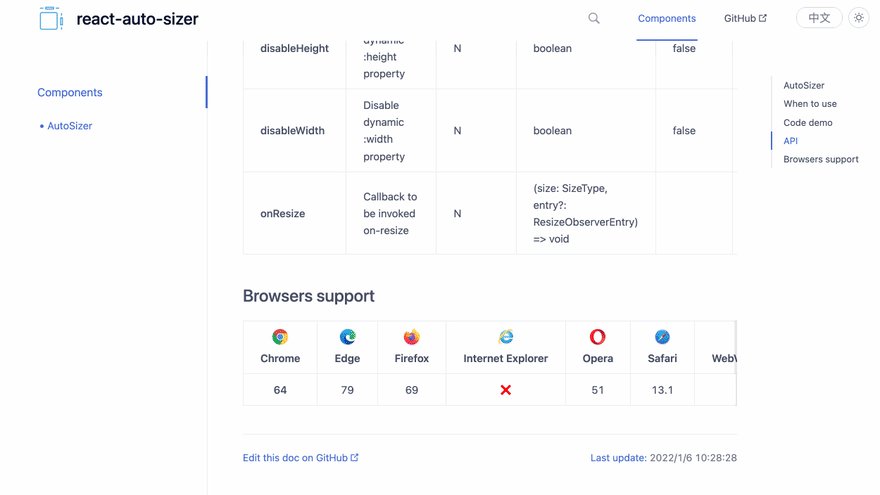
Implement a react component that automatically calculates width and height based on ResizeObserver - DEV Community

What does everyone doing to getting full screen DOM area at the after immediately generate new cra app? · facebook create-react-app · Discussion #9220 · GitHub

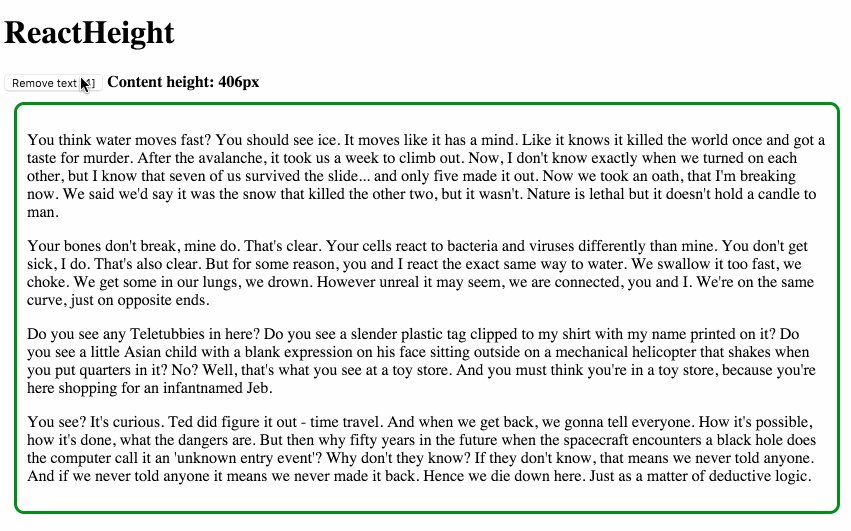
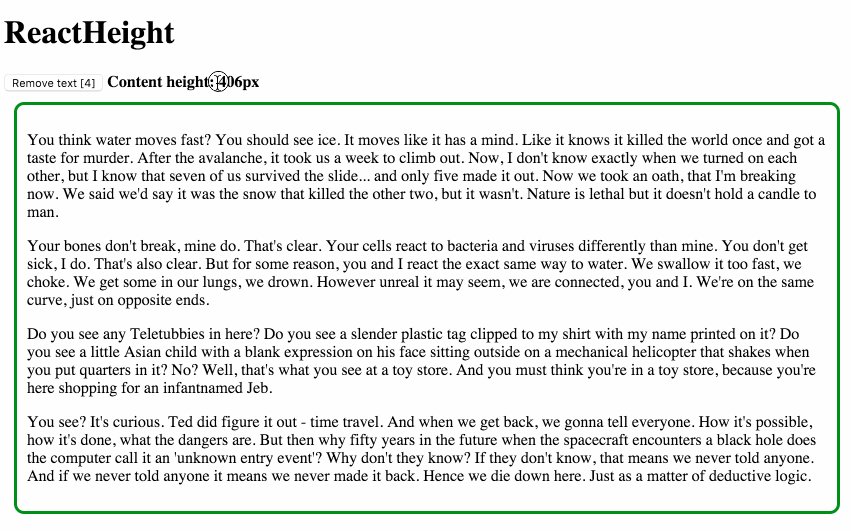
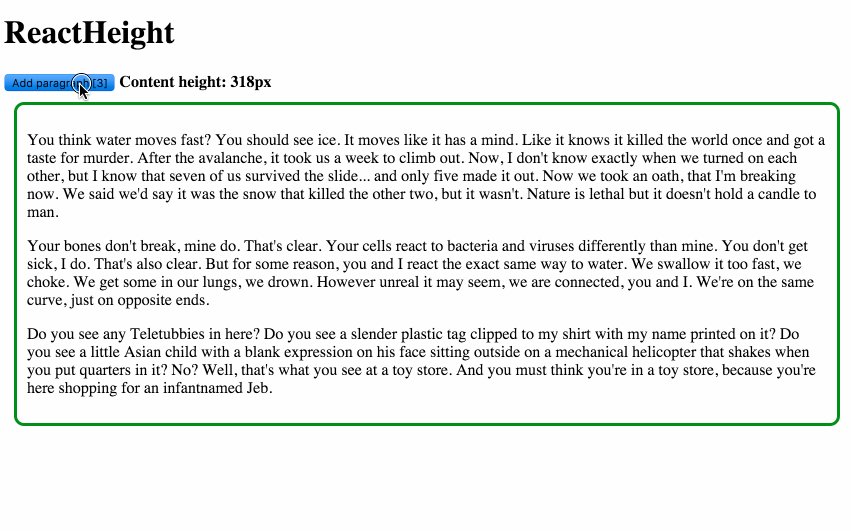
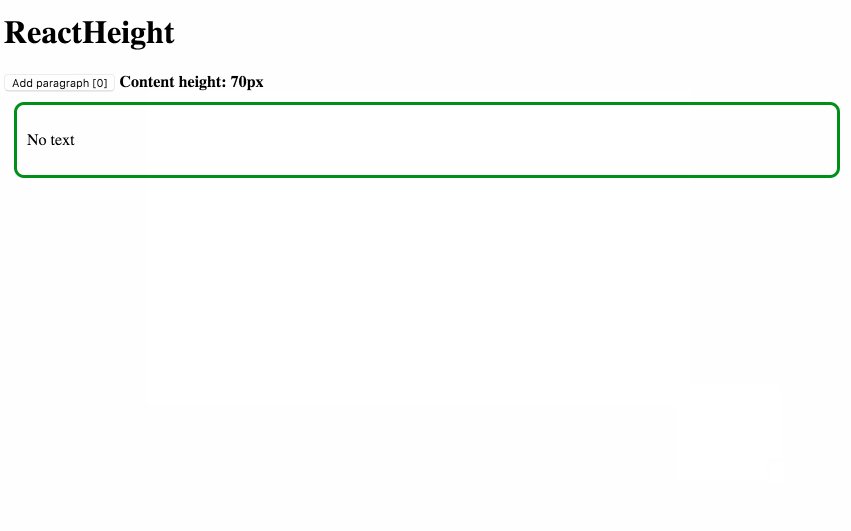
javascript - JS, React - calculate height of dynamically created area with div blocks - Stack Overflow