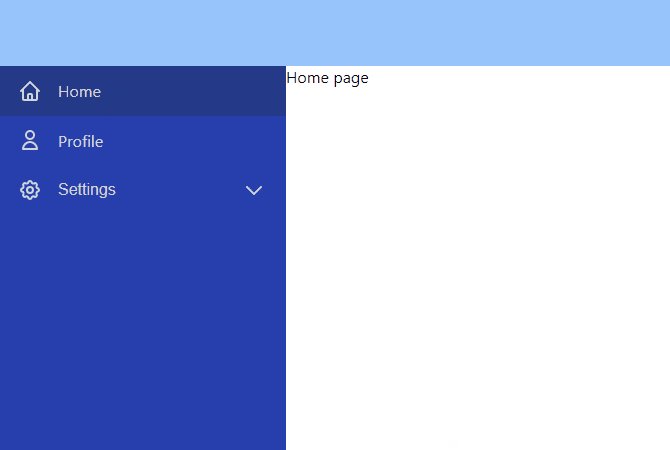
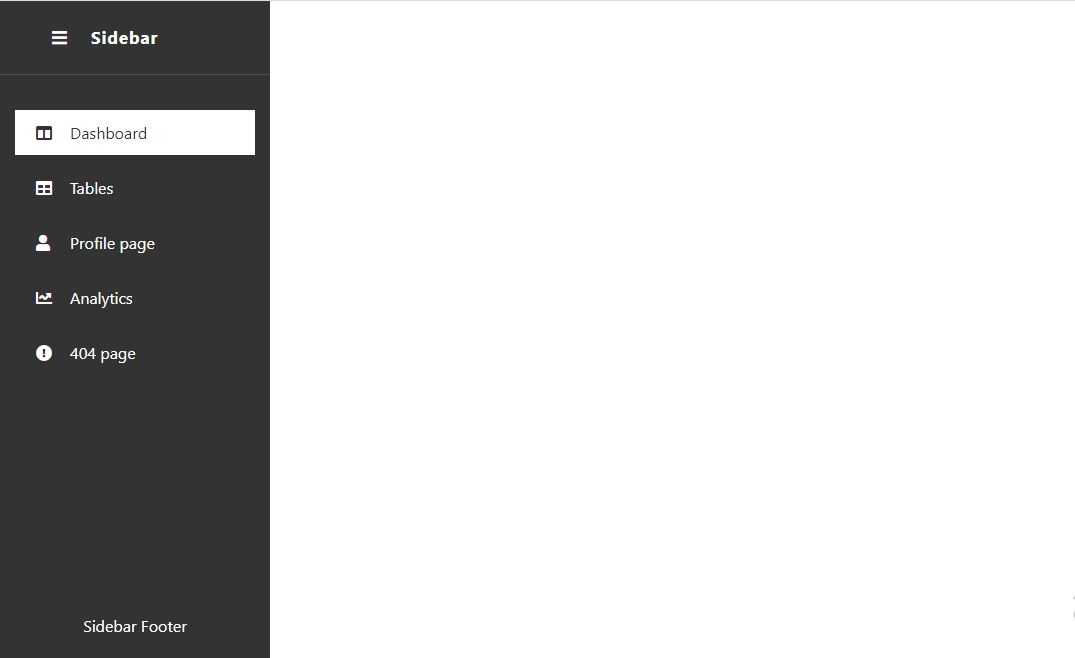
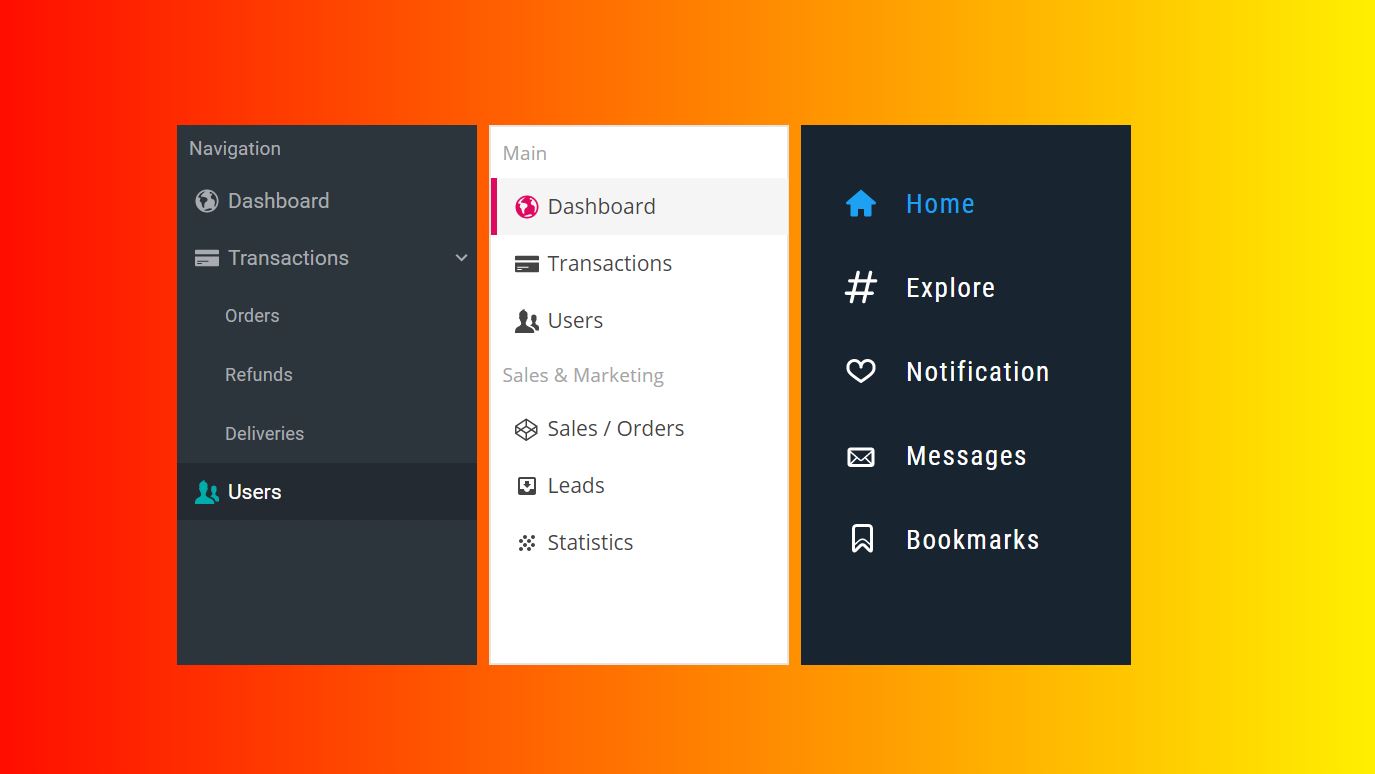
GitHub - azouaoui-med/react-pro-sidebar: React Pro Sidebar provides a set of components for creating high level and customizable side navigation

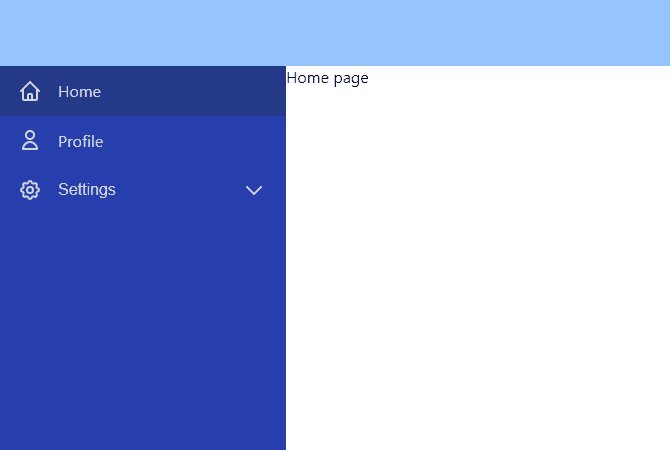
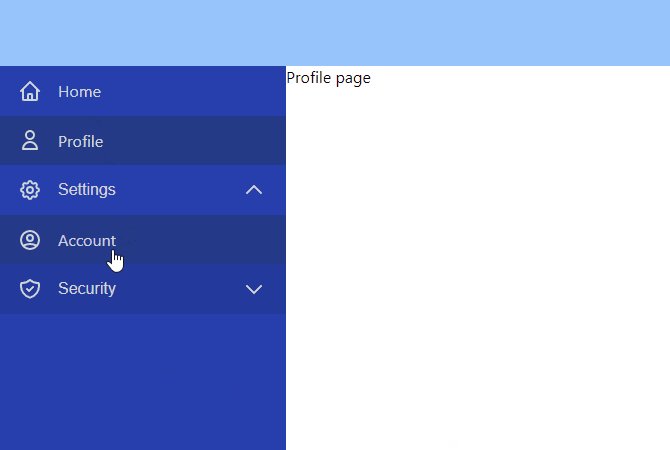
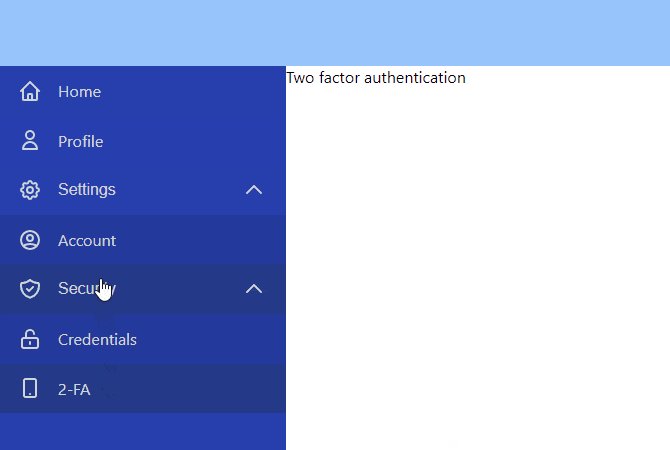
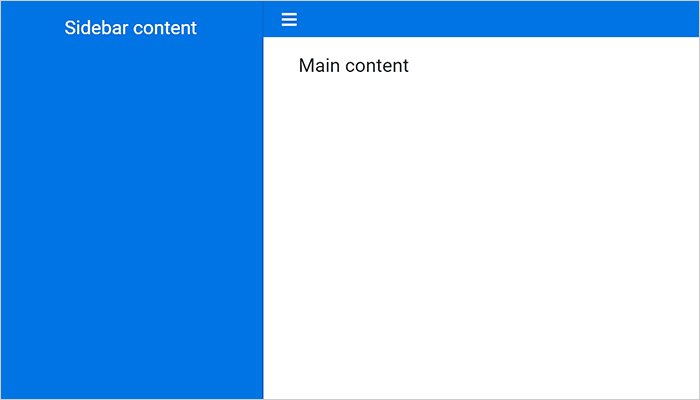
How to create Sidebar navigation menu in ReactJS with react router and framer-motion - DEV Community