
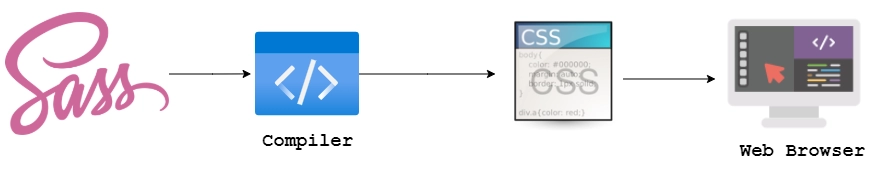
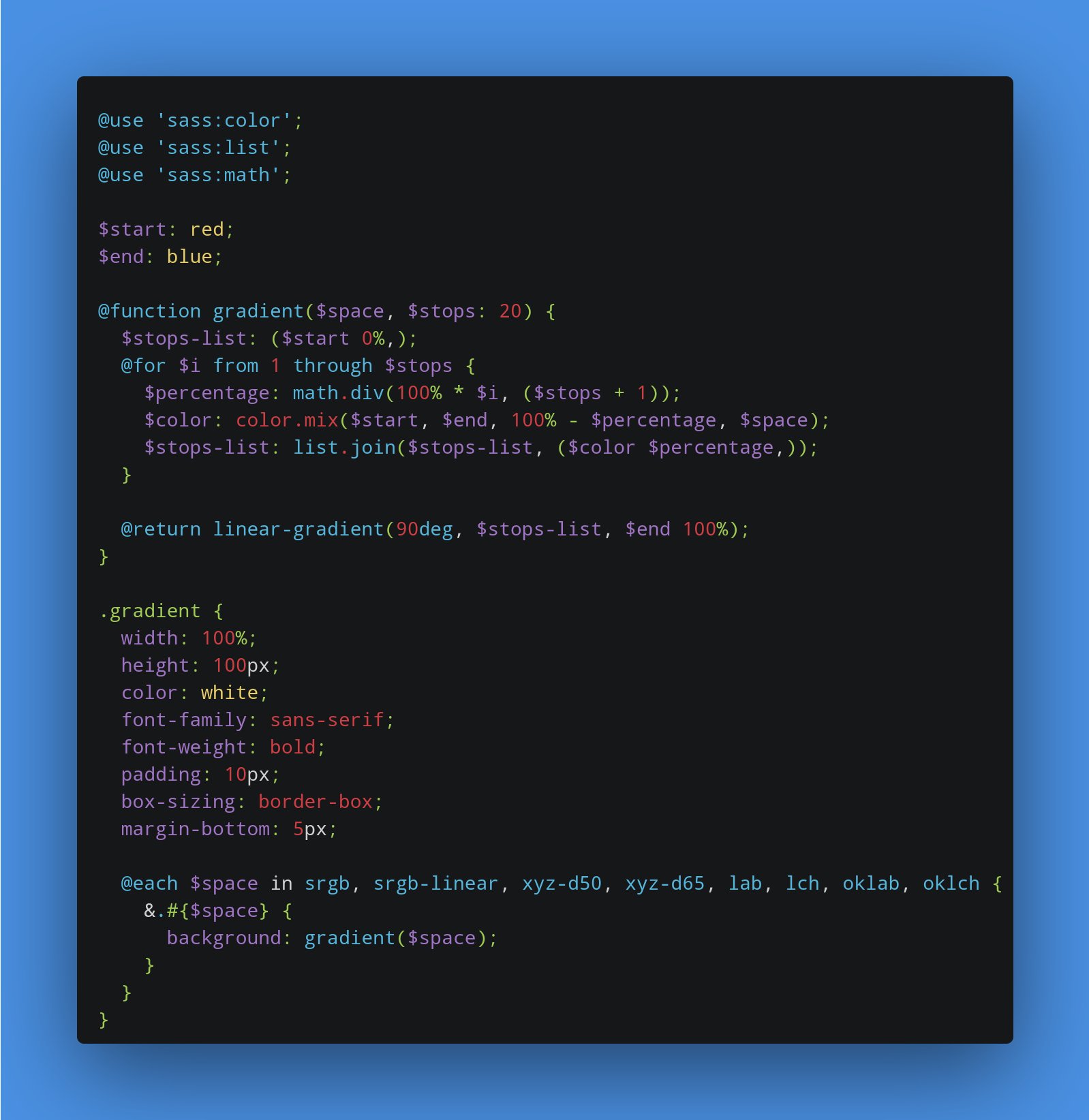
Sass on Twitter: "Exciting stuff is brewing in the word of color spaces... each of these gradients uses the CSS color interpolation algorithm, but they're all rendered in Chrome 106 with no
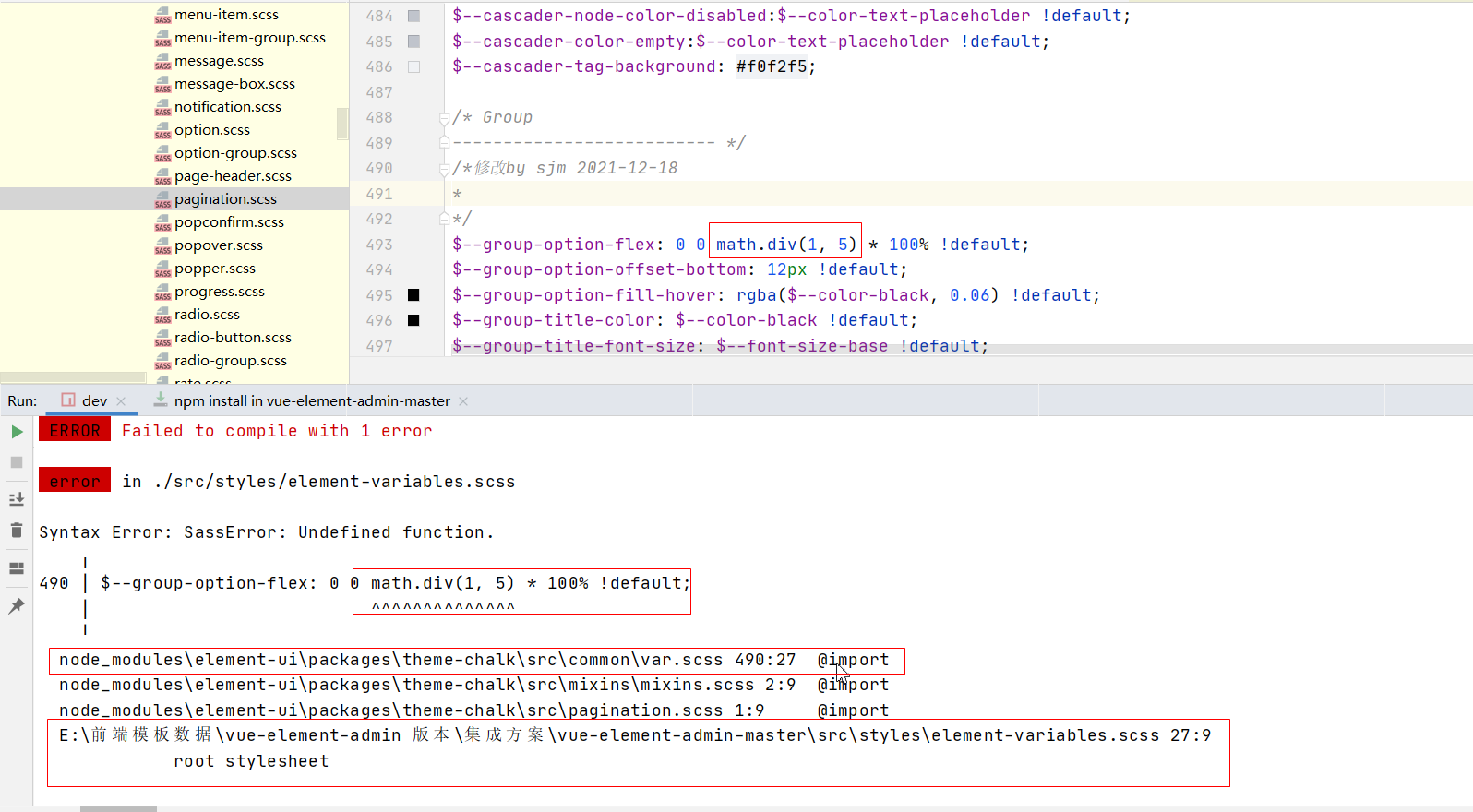
sass:math, needed for math.div support, not included in bulma-scss 0.9.3? · Issue #20 · j1mc/bulma-scss · GitHub
![Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0. [#3295840] | Drupal.org Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0. [#3295840] | Drupal.org](https://www.drupal.org/files/issues/2022-07-26/patch-applied-cleanly_6.png)
Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0. [#3295840] | Drupal.org