
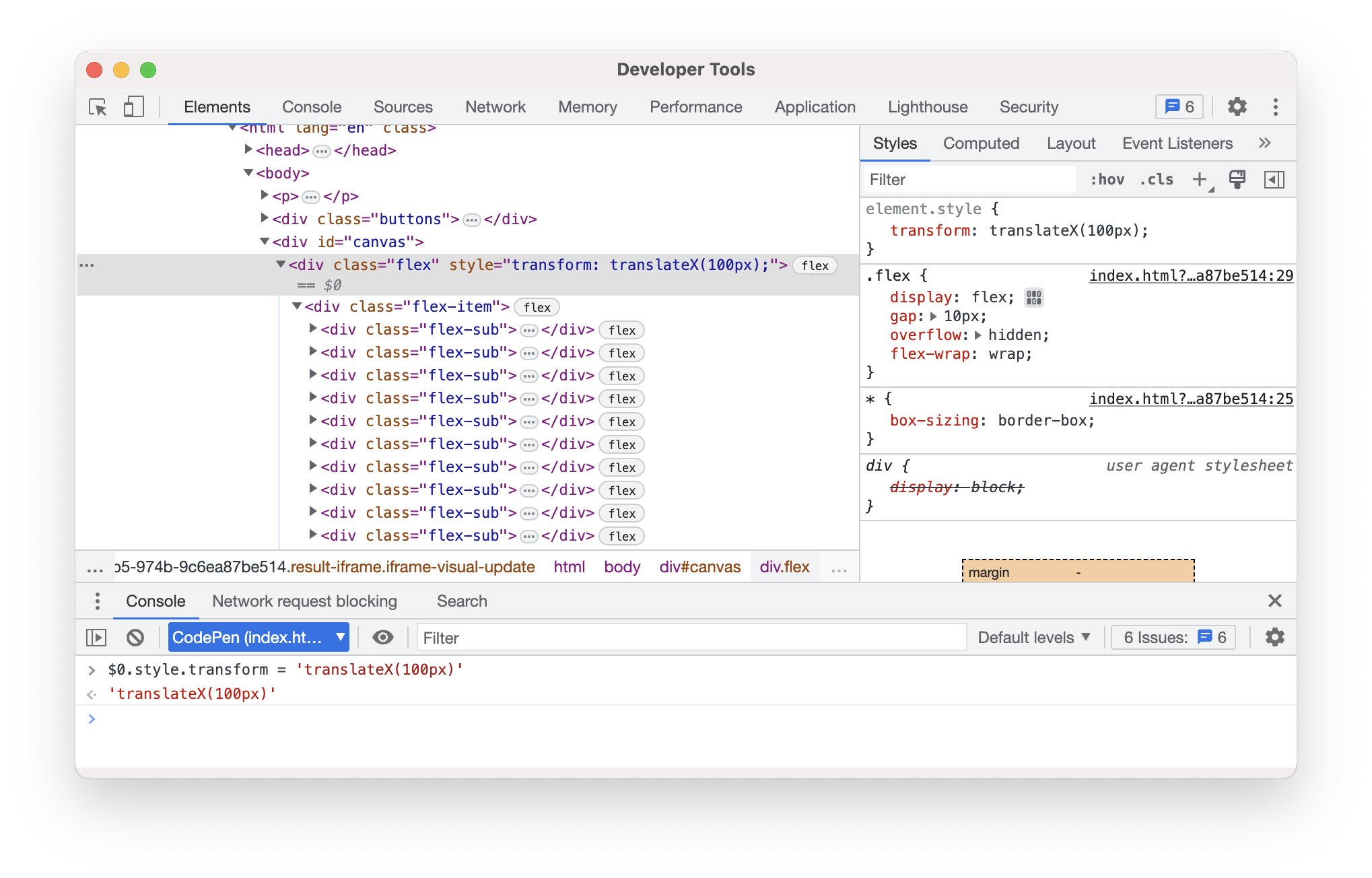
Ivan Akulov on Twitter: "Now, when you run div.style.transform = '...' that not only changes styles, but also modifies the `style` attribute on the node! The browser is put in the position

Use the CSS Transform scale Property to Scale an Element on Hover, by Suri - HTML-CSS - The freeCodeCamp Forum