
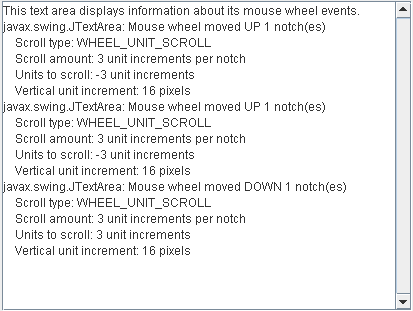
How to Write a Mouse-Wheel Listener (The Java™ Tutorials > Creating a GUI With Swing > Writing Event Listeners)

Rocket Loader Issues (Use Passive Listeners To Improve Scrolling Performance) - Website, Application, Performance - Cloudflare Community

Lighthouse says: Does not use passive listeners to improve scrolling performance · Issue #2227 · getsentry/sentry-javascript · GitHub

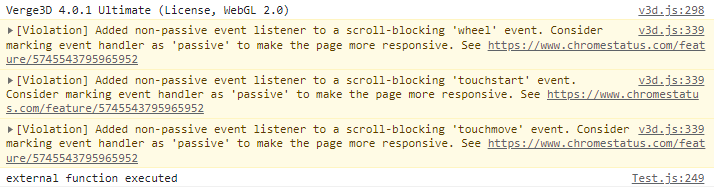
javascript - React Warning non-passive event listener to a scroll-blocking 'touchstart' - Stack Overflow

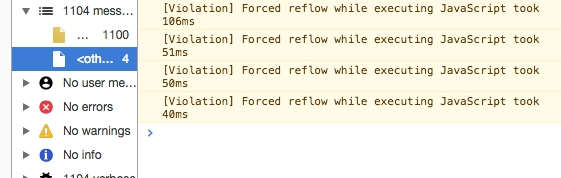
![Add passive event listener to sidr.js for performance/lighthouse score [#3107147] | Drupal.org Add passive event listener to sidr.js for performance/lighthouse score [#3107147] | Drupal.org](https://www.drupal.org/files/issues/2020-01-17/Screenshot%20from%202020-01-17%2010-22-21.png)